一个工作区。
无限可能。
将您的项目和人员汇集在一起,并获得您所需的所有工具,以便在一个地方进行设计、协作和交付。
充分利用您的 Sketch 工作区。
从启动到交付。

汇聚一切
您的 Sketch 工作区将您的团队、文档、库等汇集在一起。凭借用于设计的原生 Mac 应用程序和包含协作工具的强大的 Web 应用程序,您可以让整个团队(从设计师到利益相关者)参与到流程的每个阶段。
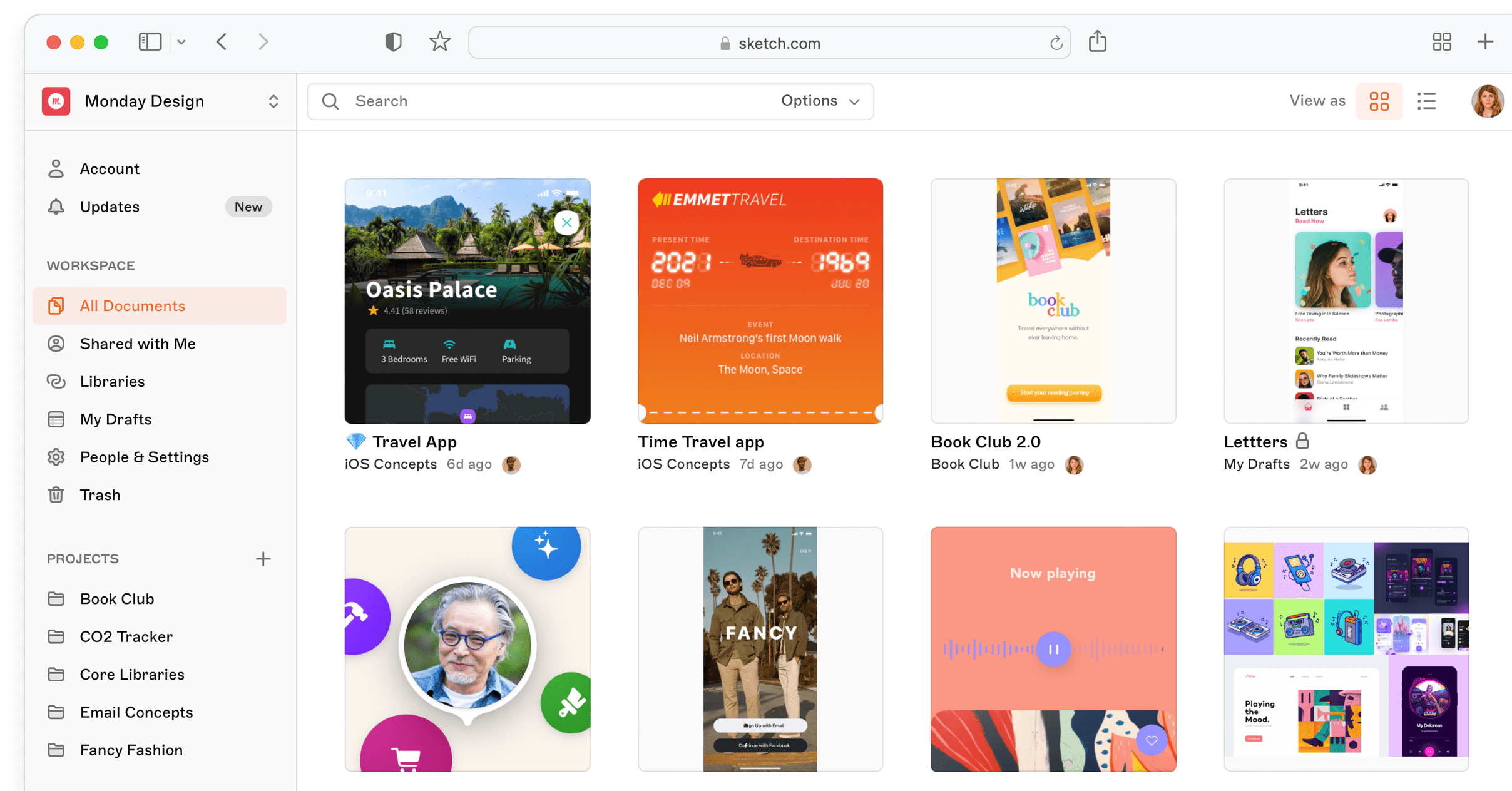
您的工作区将您的人员和项目汇集在一起
在一个地方关注您所有重要的设计文档,并可从任何地方访问。
团队中有新设计师?只需使用他们的 Sketch 帐户,即可授予他们访问 Mac 应用程序、团队库和文档的权限。
使用工作区,库更新会自动发生,但您可以为版本加星标以控制哪些更改可以分发。
为任何文档更新添加自定义描述,并为关键里程碑或重大更改提供清晰的上下文。
无限制地协作。 邀请您需要的尽可能多的文档查看者 - 免费。
通过强大的权限控制,选择谁可以查看您正在处理的文档和项目。
使用精细的权限设置保护重要的团队资源。
下载文档、离线工作,并在任何地方保持工作效率 - 包括在长途飞行中。
通过复制文档,在不向原始文件添加更新的情况下迭代您的想法。


实时协作
通过我们原生 Mac 应用程序中的实时协作,您可以与他人一起设计,并在一个地方查看每个人的最佳想法 - 只要他们有这些想法。并且通过单一事实来源以及所有文档的完整版本历史记录,您始终知道每个人都在同一页面上,而不会发生冲突。
协作是 Sketch 的核心
您的工作区让每个人都可以访问相同的文档。通过实时协作,任何设计师都不会引起冲突。
实时协同设计,在工作时看到彼此的鼠标光标,并使用我们的跟随功能进行演示 - 所有这些都在我们强大的原生编辑器中完成。
实时协作尊重您的隐私 - 我们不会记录或存储任何使用数据。
浏览完整的版本历史记录,以跟踪您的设计随时间的变化,并为您喜欢的版本加星标。
通过文档更新的自定义描述,保持每个里程碑和更改的清晰上下文。
通过 Sketch 强大的符号和库更好地跨文档协作,以确保设计的一致性。
停止为 Abstract 支付额外费用。 共享文档存储和无锁编辑意味着您可以忘记分支和合并。


原型设计和反馈
因为您的工作区将您的项目和人员汇集在一起,所以当需要反馈时,无需发送邀请。 您的人员可以立即测试原型并在 Web 应用程序中分享评论 - 在任何浏览器、任何设备上。 最棒的是什么? 您的工作区中的查看者是免费且无限制的。
当每个人都参与时,才能构建最好的产品
构建其他工作区成员可以立即测试的快速原型。
使用起点和原型引导您的利益相关者完成您的设计。
反馈很重要。 邀请您想要的尽可能多的访客免费测试您的设计 - 并且从任何浏览器进行测试。
从 Mac 应用程序生成原型链接,并通过聊天、电子邮件或 DM 与任何人分享。
通过画板级别的评论、@提及和线程获得详细的反馈,并通过可自定义的通知保持最新状态。
借助反馈和原型设计功能来帮助您测试和协作处理您的设计,您可以告别 Invision。

想自己尝试一下吗? 通过演示测试我们的原型设计功能。
查看原型



轻松交付
准备好将像素转换为代码了吗? 开发人员可以在任何浏览器、任何操作系统上查看、检查和测量设计。 免费邀请他们,他们可以一键下载生产就绪的资源,查看上下文中的设计元素,以他们使用的任何格式抓取颜色值等等。 无需 Mac 应用程序或第三方插件。
使用工作区,您可以获得内置的强大交付工具
忘记 Zeplin - Sketch 在一个地方拥有您需要的所有交付工具。
邀请开发人员免费加入您的 Sketch 工作区。 他们将立即访问所有 Sketch 文档和强大的交付工具。
在任何浏览器、任何操作系统上检查图层、符号和样式。
以您的开发人员需要的任何格式获取尺寸、文本大小、颜色值等。
下载 JSON 或 CSS 格式的颜色令牌,以便轻松地将颜色变量从您的设计集成并同步到您的开发项目中。
将组件追溯到其库,以了解它们如何适应您的设计系统,以及它们如何映射到代码。
从协作到交付,Sketch 是您所需要的一切。

想自己尝试一下吗? 使用实时文档测试我们的交付工具。
查看演示文件
我们的 Sketch 工作区有助于保持我们的文件井井有条。智能布局功能使设计更快更轻松,帮助我们的团队在设计过程中更有效率。
 Blibli 是一个在印度尼西亚开发、由印度尼西亚人开发并为印度尼西亚人服务的综合全渠道商业生态系统。
Blibli 是一个在印度尼西亚开发、由印度尼西亚人开发并为印度尼西亚人服务的综合全渠道商业生态系统。Sketch 的库和样式覆盖对于我们的设计系统来说是不可或缺的,它可以最大限度地减少符号杂乱,并使我们能够在多个平台上进行扩展。
 Tempo 的解决方案可帮助用户协调创建和交付,以便团队可以专注于并围绕其最高优先级进行优化。
Tempo 的解决方案可帮助用户协调创建和交付,以便团队可以专注于并围绕其最高优先级进行优化。能够互相跟踪光标对于共享反馈会话很有用。 我也很喜欢拥有一个组件库来协助设计任务。












