您可以根据需要在图层上添加任意数量的边框,并设置不同的粗细、颜色和混合模式。
边框可以是纯色 ,或者具有线性
、径向
或角度渐变
填充。
提示: 您可以通过按 B 键快速显示或隐藏任何图层上的边框。
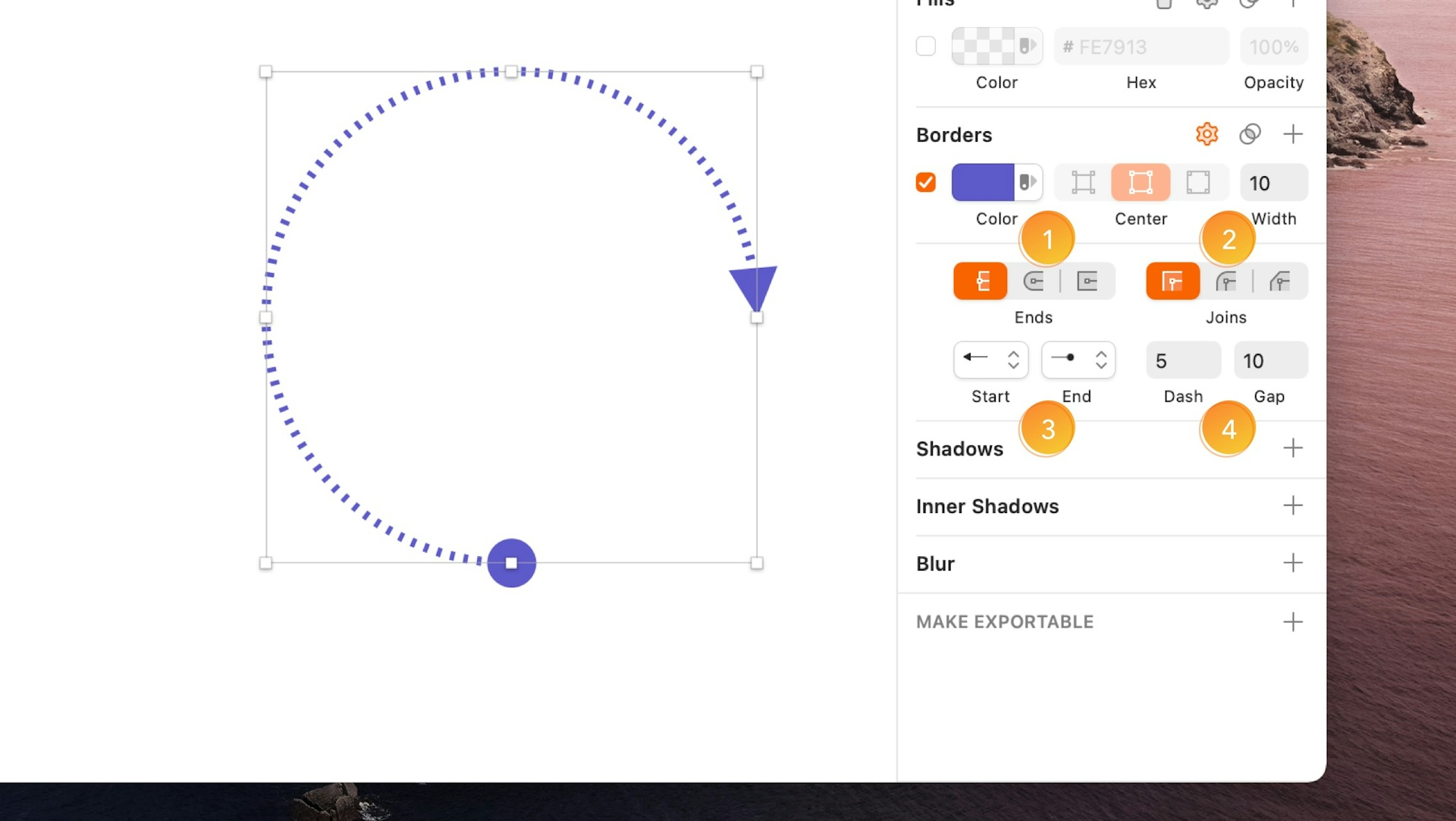
设置边框位置
对于闭合形状,您可以将边框放置在其轮廓的内部 、外部
或中心
。对于开放路径,唯一的选项是中心。
边框选项(从左到右):内部、中心、外部。
自定义边框
单击边框标题旁边的设置图标 以显示端点、箭头和虚线边框的选项。

- 对于线条图层和开放路径,您可以从三种类型的边框端点中进行选择:平头端点
(将边框绘制到矢量点)、圆头端点
:(创建一个圆形的、半圆形的路径末端,延伸超过矢量点)或 投影端点
(类似于圆形端点,但具有直边)。
- 对于具有三个或更多点(创建角)的开放和闭合路径,您可以从三种类型的连接中进行选择:斜接连接
:(创建一个成角度的连接)、圆角连接
:(为边框创建一个圆角,半径与边框厚度相关)或 斜面连接
(在边框角上创建一个斜面)。
- 对于线条图层,您可以使用下拉菜单为路径的起点和终点选择箭头。 要切换它们出现的位置,请选择图层 > 路径 > 反转顺序。
- 要创建虚线,请在虚线字段中输入一个值来设置虚线的长度。 除非您将其设置为其他值,否则间隙字段(设置虚线之间的距离)将自动匹配。 要重置间隙值并使其再次匹配,请删除该字段中的任何内容。
提示: 要创建点线,请将端点类型设置为圆头端点 ,然后将虚线值设置为 0。 调整间隙距离将改变点状边框的外观。
