在我们之前的文章中,我们探讨了什么是线框图以及为什么需要它们。 为了帮助您获得灵感并创建自己的线框图,我们搜遍了网络和我们自己的团队文件,寻找最好的移动应用和网站线框图示例。
如果您需要快速回顾一下,线框图是蓝图或示意图,可帮助您向相关利益相关者传达您的应用或网站的结构。 在本文中,我们将介绍移动应用和网站的不同线框图示例。 我们包括了各种不同的选项,让您了解它们在产品设计中的灵活性和强大性。
移动应用线框图示例
您可以使用线框图以不同的逼真度显示您产品的设计。 您可以看到设计在每个阶段之间的演变方式。
区分线框图的最佳方法是按其逼真度级别。 您可以将从快速的纸笔草图到插图模型的所有内容都视为线框图。 因此,让我们回顾一下不同类型线框图的示例。
低保真线框图
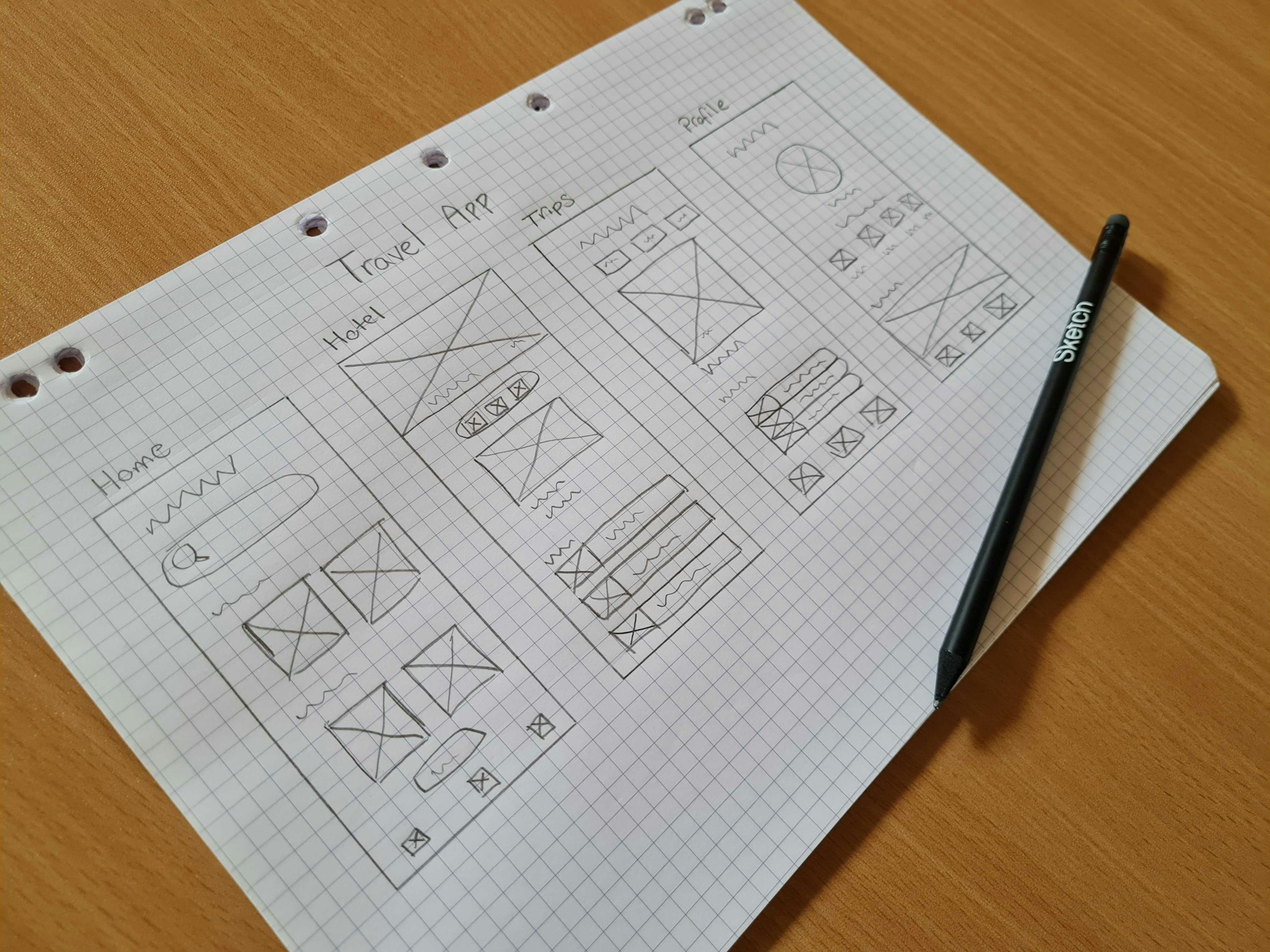
旅游应用,作者:Sketch
我们的第一个例子是我们自己的。 快速使用铅笔和纸张完成,此旅游应用的线框图仅显示了我们想象的最终产品外观的主要布局。

旅游应用创意的低保真线框图。 它们是您可以用铅笔和纸张创建的快速草图。
低保真移动应用线框图在细节上非常简单,您不需要文本或图像,也不需要显示应用功能。 但是,从四个主要应用页面来看,我们可以假设该应用的一般功能是查找和预订酒店和旅行。
沉浸式过渡线框图,作者:Nicolas Solerieu
没有规则限制您可以使用线框图做什么和不能做什么。 这个想法是将您的移动应用设计的某个方面传达给相关的利益相关者 - 这可能意味着不同的事情。 Nicolas Solerieu 的这个例子突出了他们想要在最终版本的应用中实现的沉浸式过渡。

他们以尽可能少的细节传达了想要无缝扩展房地产产品,分阶段显示不同的屏幕房地产属性并对其进行扩展。
Bandsintown 移动应用重新设计,作者:Alexandra Davis
到目前为止,这两个例子都只显示了几个屏幕,功能有限。 Alexandra Davis 对 Bandsintown 应用的这个重新设计以低保真线框图显示了整个应用和主要功能。

如果您想在线框图中涵盖所有内容,同时保持低保真度,这是一个很好的例子。
中保真线框图
移动应用线框图,作者:Ravindra Momula
Ravindra Momula 的设计是中保真线框图的完美示例。 该设计显示了应用的不同页面,包括侧边栏,非常清楚地表明了最终产品可能的外观。 他通过没有图像或颜色,只有一些简单的副本来实现这一点。 如果您正在寻找线框图应有的基本模板,那就别再犹豫了。

旅游应用,作者:Sketch
将我们的旅游应用提升到下一个保真度级别,我们可以看到低保真和中保真线框图之间的非常明显的差异。 主要的一点是您需要一个设计工具 - 例如 Sketch - 来创建中保真线框图。 此外,我们在此设计中添加了更多细节,以及任何必要的组件或标签

同一旅游应用的中保真线框图。 它们显示了更多细节,您可以在像 Sketch 这样的线框图工具中设计它们。
中保真线框图仍然避免了可能在过程后期更改的设计细节,例如颜色、副本和图像。
高保真线框图
旅游应用,作者:Sketch
更进一步,让我们看看一个高保真线框图的例子。 虽然它们需要更多的工作 - 在设计方面 - 高保真线框图是对最终产品最准确的表示。

我们的旅游应用创意的高保真线框图。 您需要像 Sketch 这样的线框图工具来创建它们,并且它们为您的概念添加了更多细节。
区别在于额外的细节 - 例如颜色、虚拟副本和图像。 您肯定需要像 Sketch 这样的设计工具来制作它们,但您投入的努力是值得的。
移动优惠页面,作者:Annie Tang
Annie Tang 向我们展示了高保真移动应用线框图的另一个很好的例子,展示了一个房地产移动应用。 与其他线框图不同,您通常会将高保真线框图保存在产品设计周期的后期步骤中。 这种线框图的目标是直接告知应用的最终设计 - 除了细微的细节外,完成的应用看起来将与此基本相同。

网站线框图示例
网站线框图具有与移动应用线框图相同的基本原则,但从本质上来看,它们看起来有些不同。

设计网站线框图的关键区别在于它们可能具有更长的页面。 通过此设计,您可以看到如何在桌面或移动浏览器上自然地滚动浏览网站。
网站线框图套件
网站线框图设计共享许多核心元素,这使得您可以更轻松地设计和查找它们的模板。 通过使用像这样的线框图套件,您可以抢先开始设计过程。

大多数网站倾向于充当产品或服务的信息中心,这使得它们的功能相似。 没有什么可以替代从头开始设计自己的网站线框图的质量,但有时节省时间是关键。
奖励 Mac 应用线框图
设置 2FA,作者:Sketch
最后但并非最不重要的是,我们认为分享一个来自网络应用的简单线框图示例会很有趣,该示例显示了新的 2FA 设计。 遵循您所知道的相同原则,线框图设计显示了关键功能,同时尽可能地减少了设计细节。 此示例还表明,您不应仅在从头开始设计某些内容时才限制自己使用线框图。

更新、新功能和重新设计都可以从线框图受益,以使利益相关者对最终设计的外观保持一致。
这些只是线框图的一些示例,正如我们所展示的那样,没有严格的规则。 线框图可以服务于许多不同的目的,并且可以对您的设计过程产生巨大的积极影响。 如果您对任何其他与线框图相关的事情感到好奇,或者想分享您自己的线框图,请在 Twitter 上与我们联系。



