有没有曾经瞥过别人的电脑屏幕,觉得他们的颜色比你的鲜艳或不鲜艳?即使你们都打开了同一个文件并且亮度都调到最大? 很可能,你们的显示器正在使用不同的颜色配置文件。
如果你不确定这意味着什么,那么你就来对地方了! 我们即将带你了解什么是颜色配置文件,以及它们对设计师的重要性。 我们还将了解两种常见的颜色配置文件 — sRGB 和 Display P3 — 这样你就可以更有信心地进行设计。
让我们开始吧。
什么是颜色配置文件?
分配十六进制代码是选择你想要在设计中使用的颜色的一种方式。 但这不足以控制屏幕上显示的颜色。 这是因为并非每个屏幕都以相同的方式显示颜色。 每个屏幕都有独特的最小和最大鲜艳度级别。 以颜色 青色为例。 虽然青色只有一个十六进制代码 (#008080),但它会根据显示器显示得更强烈或更褪色。
颜色配置文件有助于标准化颜色在不同屏幕上的显示效果。 在设计领域,你最常遇到的颜色配置文件有两种:sRGB 和 Display P3。 让我们仔细看看它们之间的区别。
sRGB
sRGB 自 90 年代中期以来就已存在。 顾名思义,它基于 RGB 颜色模型,该模型使用红色、绿色和蓝色来生成各种颜色。 如今,很难找到不支持 sRGB 的智能手机、电视、平板电脑或台式机。
Display P3
2015 年,Apple 创建了 Display P3 — 一种新的颜色配置文件,与第一款配备 Retina 显示屏的 iMac 一起推出。 从那时起,出现了更多配备广色域显示器的设备 — 也称为支持 Display P3 的显示器。
尽管它也基于 RGB 颜色模型,但 Display P3 提供的色谱比 sRGB 宽得多 — 确切地说是四分之一。 这意味着颜色在 Display P3 空间中可以显得更加鲜艳。 这也意味着,当你在 Display P3 中选择一种颜色,然后在 sRGB 空间中渲染它时,它会显得有点褪色。

从上面的表示中我们可以看出,Display P3 比 sRGB 具有更广泛的颜色范围。
我应该选择 sRGB 还是 Display P3?
选择正确的颜色配置文件取决于你设计的内容 — 以及你为谁设计。
例如,如今几乎所有显示器都支持 sRGB。 这意味着你无需担心你的颜色在别人的屏幕上看起来会很暗淡,这使得 sRGB 成为为各种设备进行设计时的安全选择。 sRGB 也是网页设计的默认颜色配置文件。 因此,如果你在 CSS 中输入你的十六进制代码,你可以确保它们将以 sRGB 显示。
但是,如果你正在创建显示大量照片和视频的应用程序,或者为使用广色域显示器的新设备(如最新的 Mac 和 iPhone)进行设计,那么你最好配备一款支持 Display P3 的设计工具。 这样,你就可以确保你选择的颜色将完全按照它们应该在用户屏幕上显示的方式显示 — 无需猜测。 例如,我们的 Mac 应用程序允许你在 sRGB 和 Display P3 颜色配置文件之间切换,使你能够为更广泛的受众进行设计。
如何在 Sketch 中应用颜色配置文件
除了 sRGB 之外,Sketch 还支持 Display P3,这使你能够为具有广色域显示器的用户(例如较新的 Mac 和 iPhone 设备)进行设计。
在 Mac 应用程序中应用颜色配置文件有两种方法 — 每种方法都有其自身的优势。
如果你想从现在开始将颜色配置文件应用于所有新文档,请转到 Sketch > 偏好设置 > 画布。 然后,单击 颜色配置文件 下拉菜单,并在 Display P3 和 sRGB 之间进行选择。
如果你只想将颜色配置文件应用于当前文档,请转到 文件 > 文档设置… > 画布。 然后从下拉菜单中选择一个颜色配置文件。
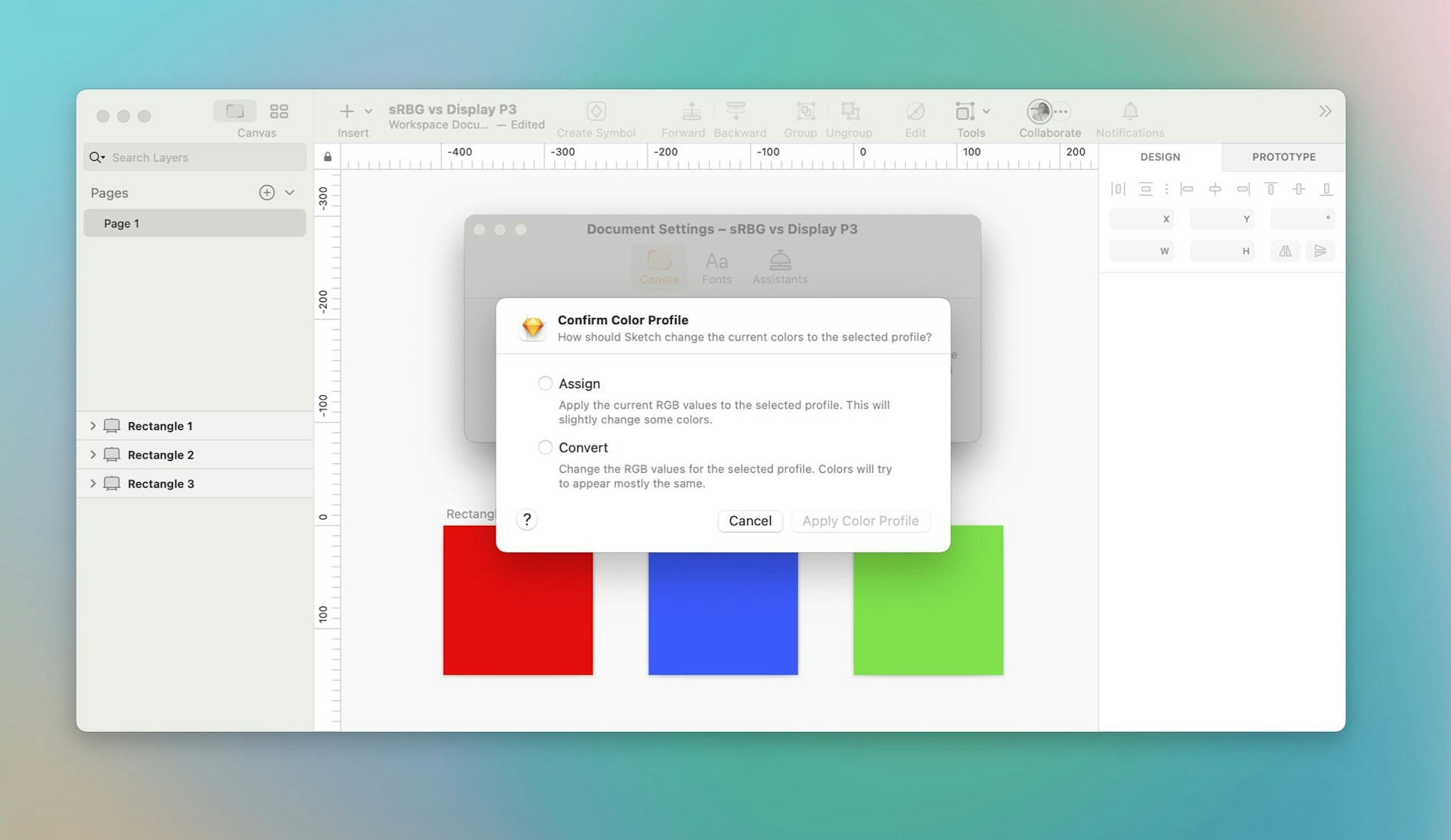
一旦你应用了新的颜色配置文件,你就会在画布底部看到一条弹出消息,告诉你你已将其应用于你的文档。 这也意味着你可以打开多个具有不同颜色配置文件的文档。 如果你在设计过程中更改颜色配置文件,你将可以选择转换你的颜色或分配新的值。
不确定选择哪个? 这样想。 如果你想保留颜色的外观 — 无论其十六进制代码如何 — 请选择 转换。 如果你故意选择你的十六进制代码来匹配其他设计资产,请选择 分配。

如果在设计过程中更改颜色配置文件,你将可以选择转换你的颜色或分配新的值。
现在你知道什么是颜色配置文件了,是时候尝试一下了! 通过 Sketch 的免费试用,亲自查看 sRGB 和 Display P3 之间的差异。 你可能无法再视而不见了。 👀



