在 2024 年 6 月,苹果宣布了一些备受期待的选项,以进一步自定义主屏幕。从将应用图标放置在任何位置和个性化控制中心,到设置深色…以及带颜色的应用图标。是的。你知道。我也感觉到了。
但我不是来哀悼的。相反,我想分享一些我在为我们的 iOS 应用 制作带颜色变体时学到的技巧。我几乎没有看到其他人提及或使用这些技巧:备用品牌标志和 Alpha 渐变(以正确的方式完成)。
我相信,如果您考虑这两个技巧,它们会使您的带颜色图标在 Apple 的平台上看起来更好。
为 iOS 18 重新设计我们的应用图标
今天,大多数应用图标都由一个简单而单一的平面字形组成(例如,Facebook、Instagram、Slack 和 YouTube)。这是否是一件好事是另一篇博客文章!无论哪种方式,这些图标在浅色、深色或带颜色的环境中都应该(大部分情况下)看起来不错。

简单的平面字形最容易过渡到 iOS 18 中带颜色的图标。
不幸的是,对我们来说,情况并非如此。我们非常关心我们闪亮而多彩的黄色钻石,因此,自从我们首次发布 iOS 应用以来,它的图标必须完全体现其美丽的 macOS 对应物 — 展示其深度和优雅。

这不是一个简单、扁平的字形。
我们选择制作更深、更丰富的 iOS 应用图标成为我们的难题。复杂的图标根本无法轻松转换为带颜色的图标。我们在这里什么也得不到,所以现在是时候进行一些必要的调整了。

这些方法都无法达到我们的高标准,也无法公正地对待原始图标。
备用品牌标志拯救了世界
备用品牌标志并不是一个新概念。事实上,如果你查看任何知名品牌的品牌指南,你会发现它们。根据背景颜色或材料等因素为不同的应用调整徽标是品牌设计中的标准做法。
现在,有了 iOS 和 iPadOS 提供的这种新的自定义级别,我们为什么应该以任何不同的方式对待应用图标?应用图标应该像品牌的徽标一样得到相同的对待,它所使用的上下文决定了规则。
使用我们的应用图标,很明显,额外付出努力不仅是必要的,而且是必不可少的。缺乏清晰度和对比度是有问题的,这促使我们提出了一个替代方案。
我们的解决方案是依赖基于字形的形状。一方面,它与您熟悉的东西非常不同,但仍然非常像 Sketch。这不是偶然的。事实上,您已经看到我们在营销应用和电子邮件中使用过它。这很好,但我们还没有完全完成。
匹配股票 iOS 应用图标的设计语言
还记得我说过大多数单字形图标应该大部分看起来不错吗?好吧,他们应该,但可悲的是,到目前为止我所看到的很多都没有。
我注意到一个常见的疏忽是人们过度依赖自动转换。Xcode 对提供的图像所做的事情似乎是隔离您的字形,以便可以对其进行着色,但它无法做到神奇 — 结果可能有点悲惨和不一致。
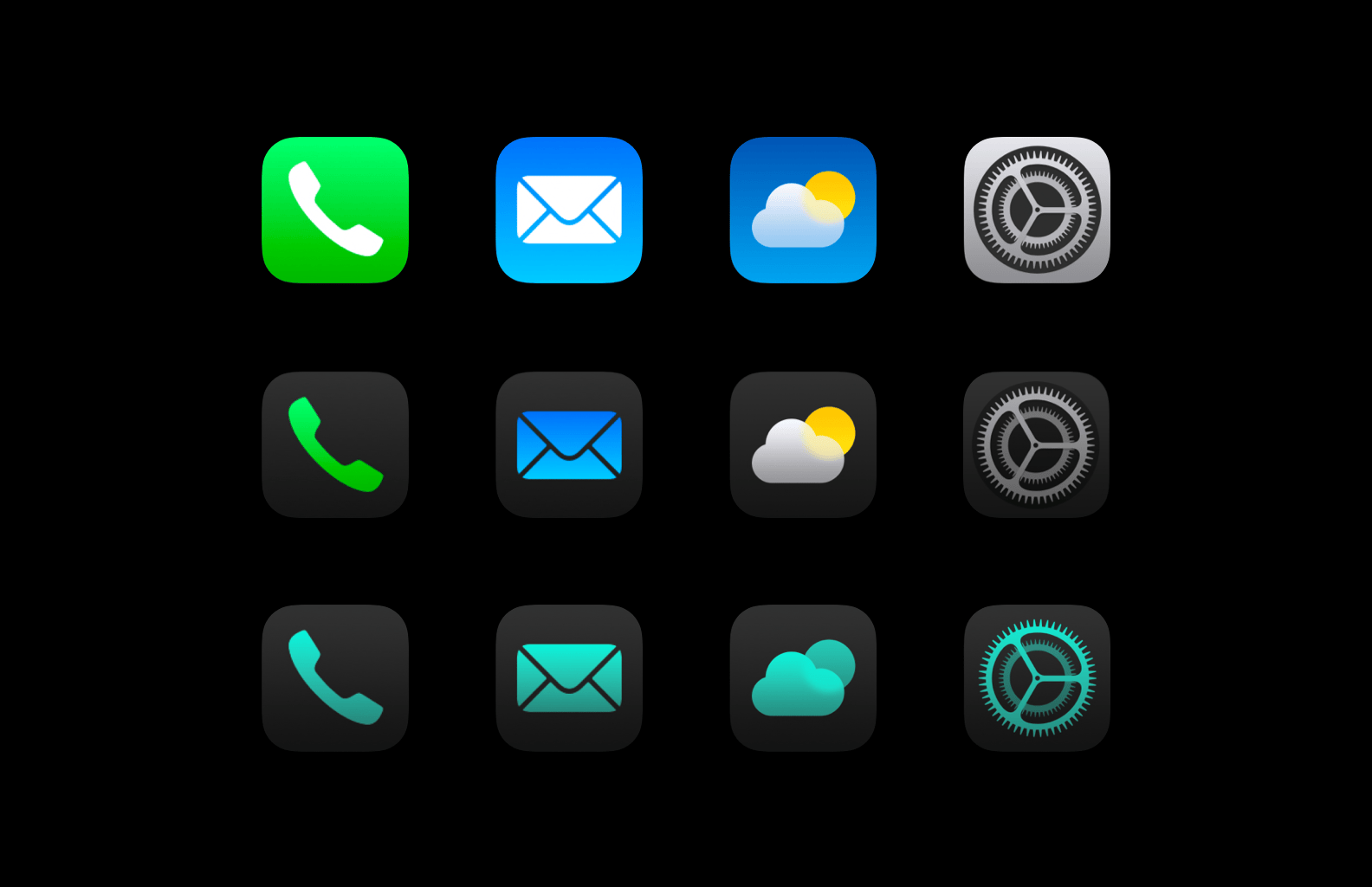
如果您查看 Apple 的股票应用图标,您会注意到浅色、深色和带颜色的图标之间存在明显的差异。虽然大多数浅色模式字形由平面颜色制成,但深色和带颜色的图标使用渐变和不透明度。

Apple 自己的图标使用渐变和不透明度。
就其价值而言,Apple 确实在他们的 推荐做法 中提到了这一点 — 但我不认为许多开发人员和设计师已经注意到了这一点。如果您提供一个平面颜色字形,您会得到一个与生态系统不太吻合的着色图标。
在他们的文档中,他们建议使用灰度图像 — 这应该可以解决问题 — 但我个人发现使用从 100% 到 60% 的不透明度的渐变效果最好,因为当我将形状分组并在 Sketch 中 应用色调 时,我能够尝试不透明度级别,这些级别在选择最困难的颜色时对我们有用。
这里只是一个脚注:您不需要使用渐变,像 Home 和 Watch 这样的图标是您可以通过普通形状但在不同不透明度下使用深度的其他方式的很好的例子,但无论您做什么,总是尝试为您的图标的深色和带颜色版本添加深度。
放在一起
我相信即使在这些技巧之后,我们仍然会对带颜色的应用图标有不同的感受,但我希望至少通过这些技巧,您可以创建一个不仅符合 iOS 和 iPadOS 18 标准,而且可以最有效地代表您的品牌并增强用户体验。
事不宜迟,让我们来看看 Sketch 的新应用图标。我们希望您像我们一样喜欢它们!
最终结果 — 我们的浅色、深色和带颜色的 iOS 应用图标。


