几个月前,Sketch 挑战我们仅使用一个图层创建一个独特的设计。虽然自由对于探索和疯狂尝试来说很棒,但令人着迷的是,约束如何帮助我们以许多有趣的方式推动创造力。在这个挑战中,我将向您展示如何使用单个图层和大量的渐变来创建一个多汁且看起来美味的草莓——这是一个完美的教程,可以提升您的渐变技巧,并轻松地用更少的图层进行设计。
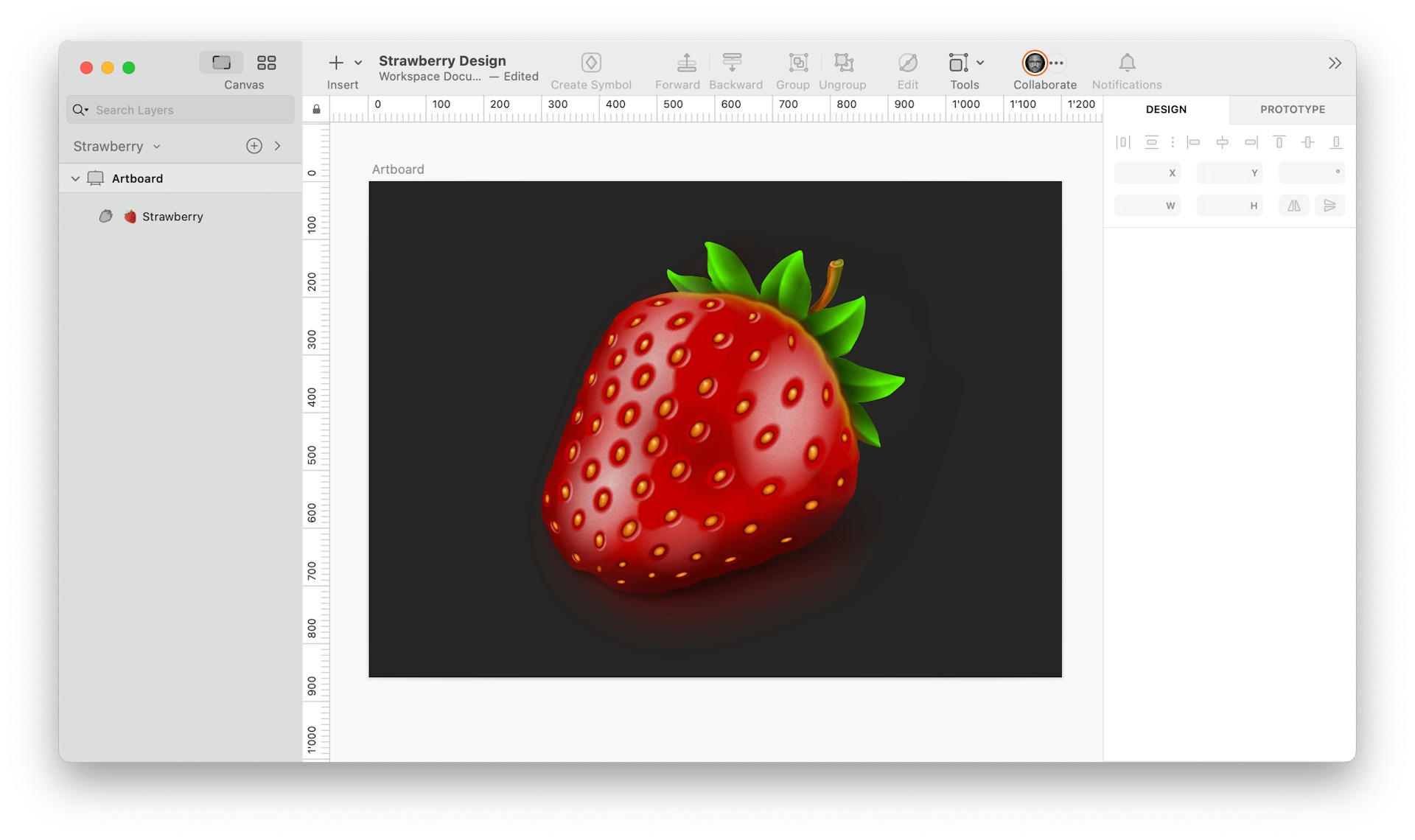
在我们深入研究之前,让我们快速浏览一下最终的插图。随时在教程的任何时候返回它,以跟踪您的进度!

草莓的奥秘比您看到的还要多,所以不要感到有压力要一次性完成整个教程!将其加入书签以供稍后参考 😉
让我们开始吧!
1. 创建画板
首先,让我们设置我们的画板——这将帮助我们定义草莓的大小和形状。按 A 创建一个画板,单击画布上的任意位置并拖动,直到您对其大小感到满意为止。在本例中,我们将使用 1200x860 px 作为我们的尺寸。

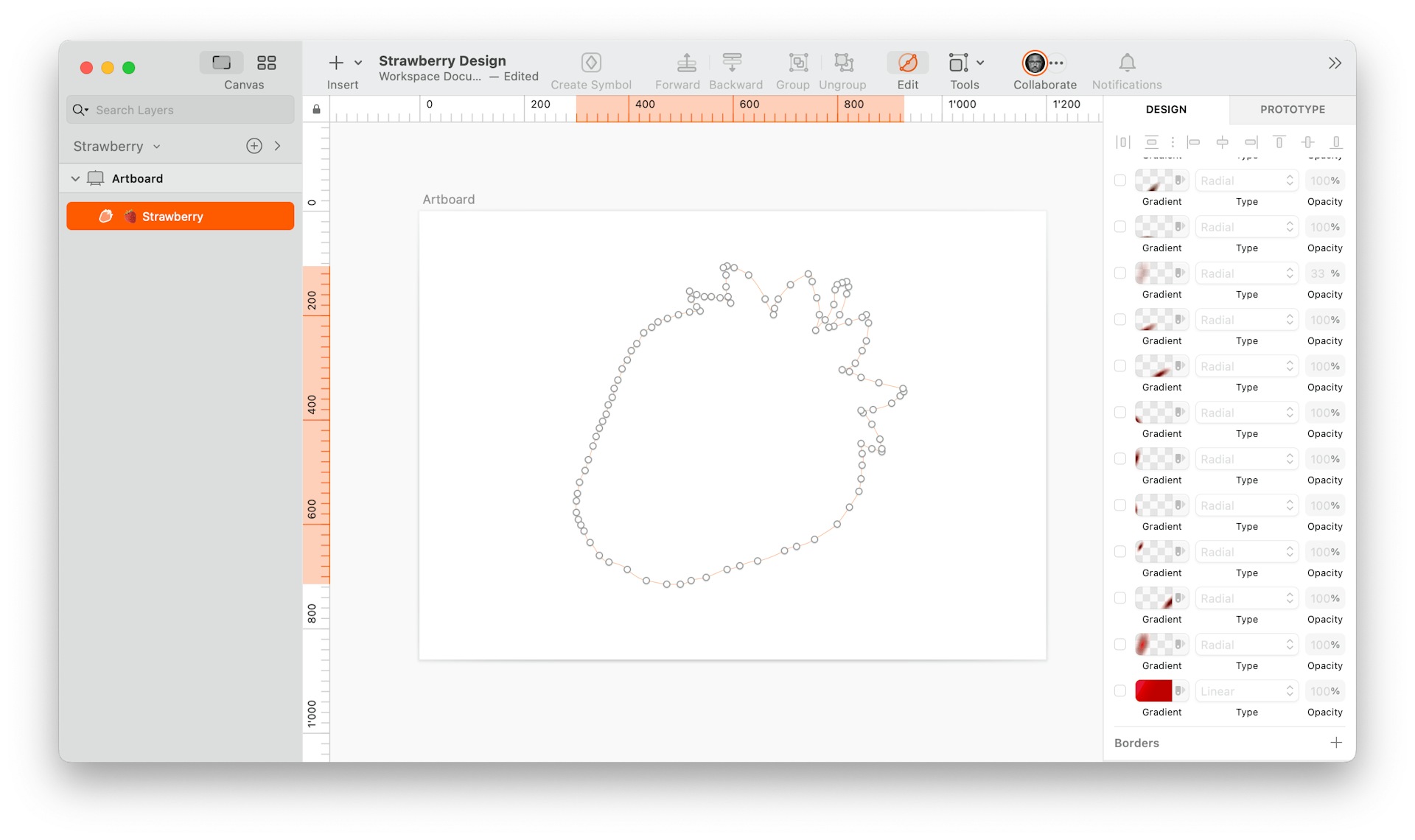
2. 绘制草莓的形状
按 V 启用矢量工具并开始绘制草莓的轮廓。单击画布上的任意位置以在形状周围创建点,并通过拖动手柄来弯曲线条。不要担心使其完美,草莓有各种形状和大小!
但是,由于我们只使用一个图层,请确保将叶子和茎作为同一路径的一部分绘制。或者,您可以分别绘制它们,然后使用菜单中的图层 > 组合 > 联合将它们合并为一个图层。

3. 添加基本渐变
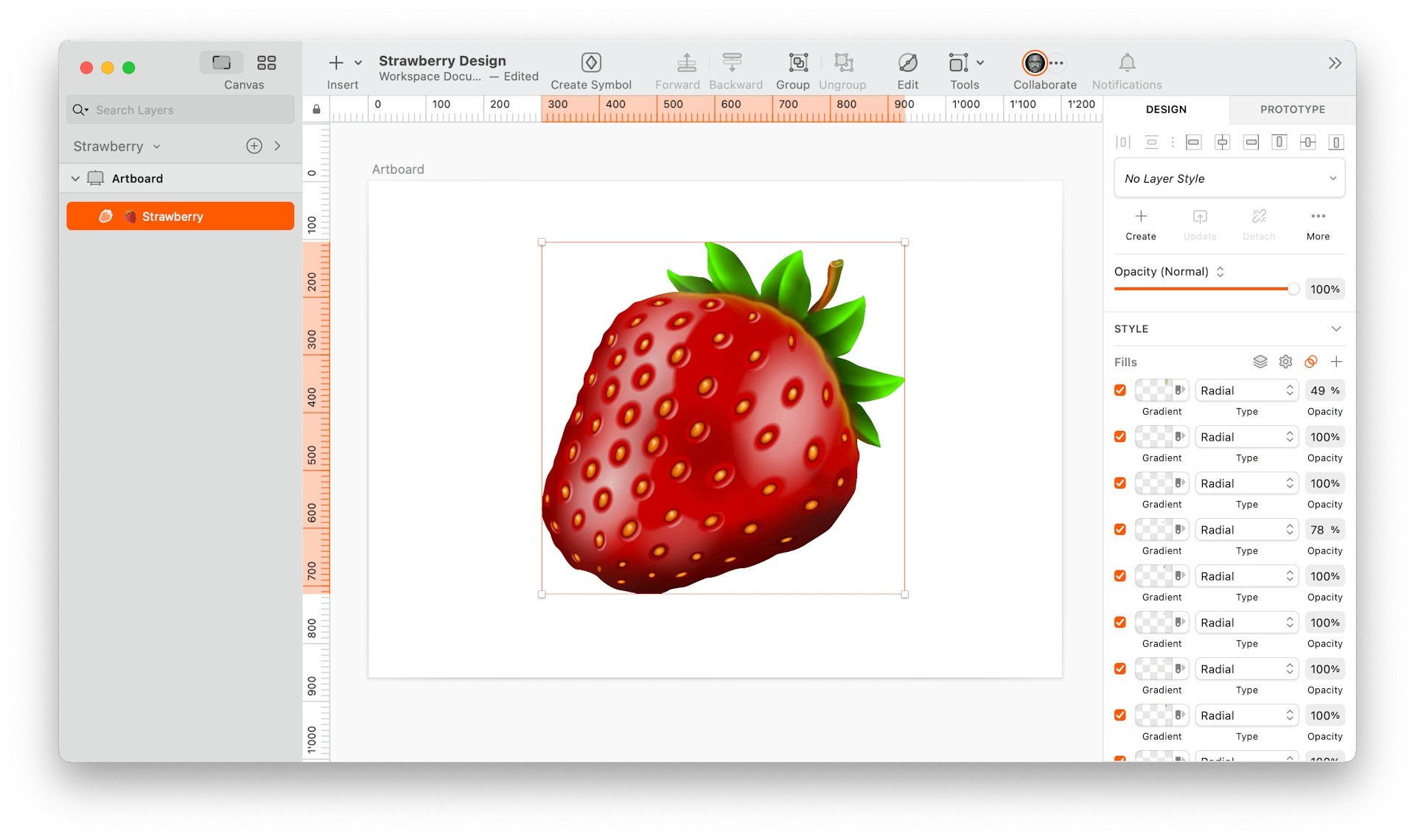
现在我们有了形状,让我们给它上色。转到检查器中的“填充”部分,并添加一个线性渐变。在我们的例子中,我们从较浅的红色 #E81436 开始,然后使用多个颜色停靠点(如 #E50000、#D20000 和 #BF0000)逐渐使其变暗。

如您所见,我已经确保渐变停靠点仅延伸到草莓宽度的一半。
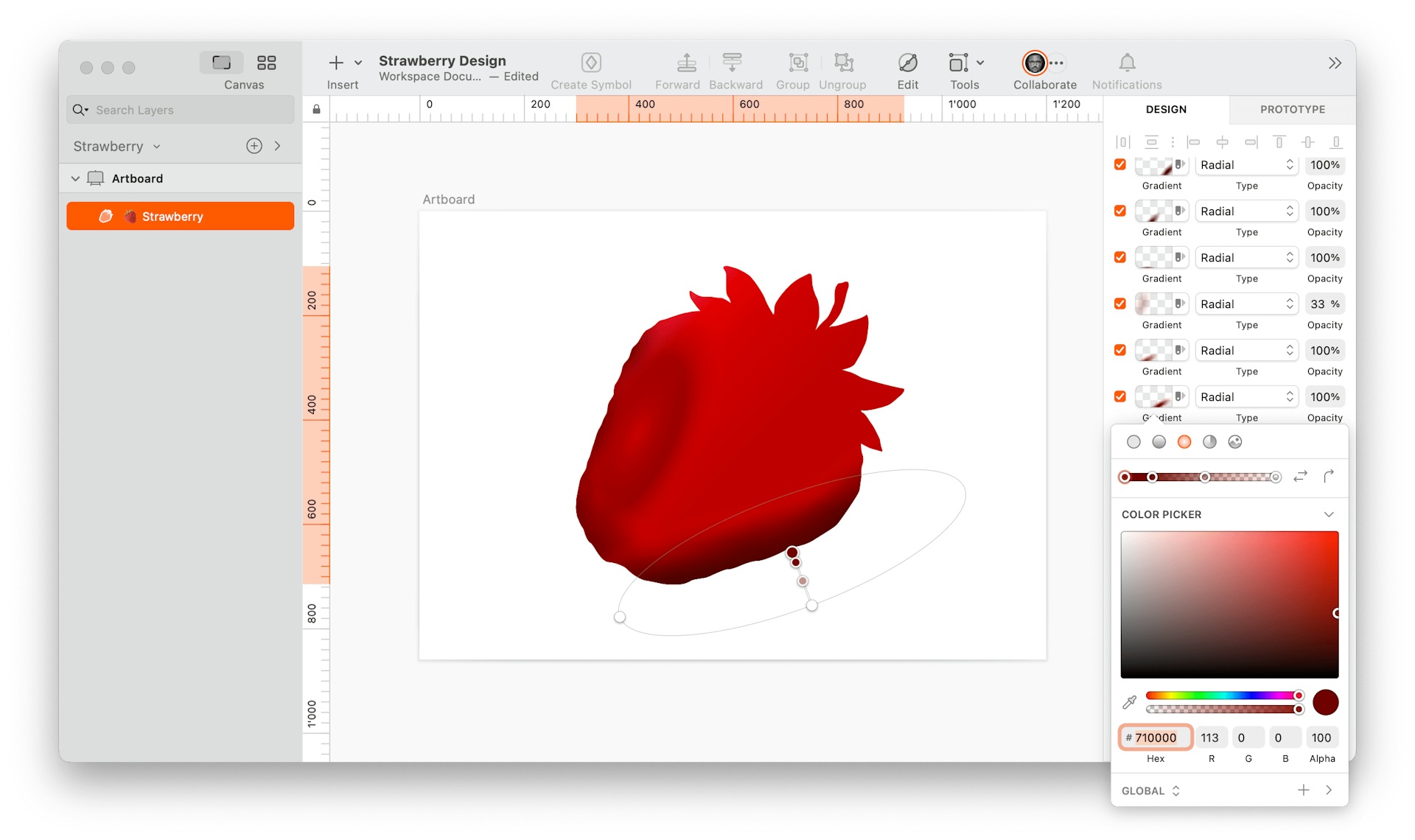
4. 使用阴影创建深度
现在是时候使用阴影为我们的草莓带来一些深度了——我们将使用多个堆叠在彼此之上的径向渐变。随意调整阴影的位置,直到您对它的外观感到满意为止。
在每个渐变上使用三到四个之间的多个停靠点,并确保逐步降低每个停靠点的 alpha 值(不透明度)。例如,在我们的某些渐变的情况下,我们的第一个停靠点的 alpha 值为 100,第二个停靠点的 alpha 值为 99,第三个停靠点的 alpha 值为 44,最后一个停靠点的 alpha 值为 0。
您会发现整个教程的逻辑都是相同的:您的第一个渐变停靠点应该是最不透明的,而最后一个停靠点应始终设置为 0。在本例中,我结合了 #590000 和 #710000,并在整个渐变过程中逐步降低了它们的 alpha 值。

根据您的喜好随意调整中间值,但请确保它是渐进的。
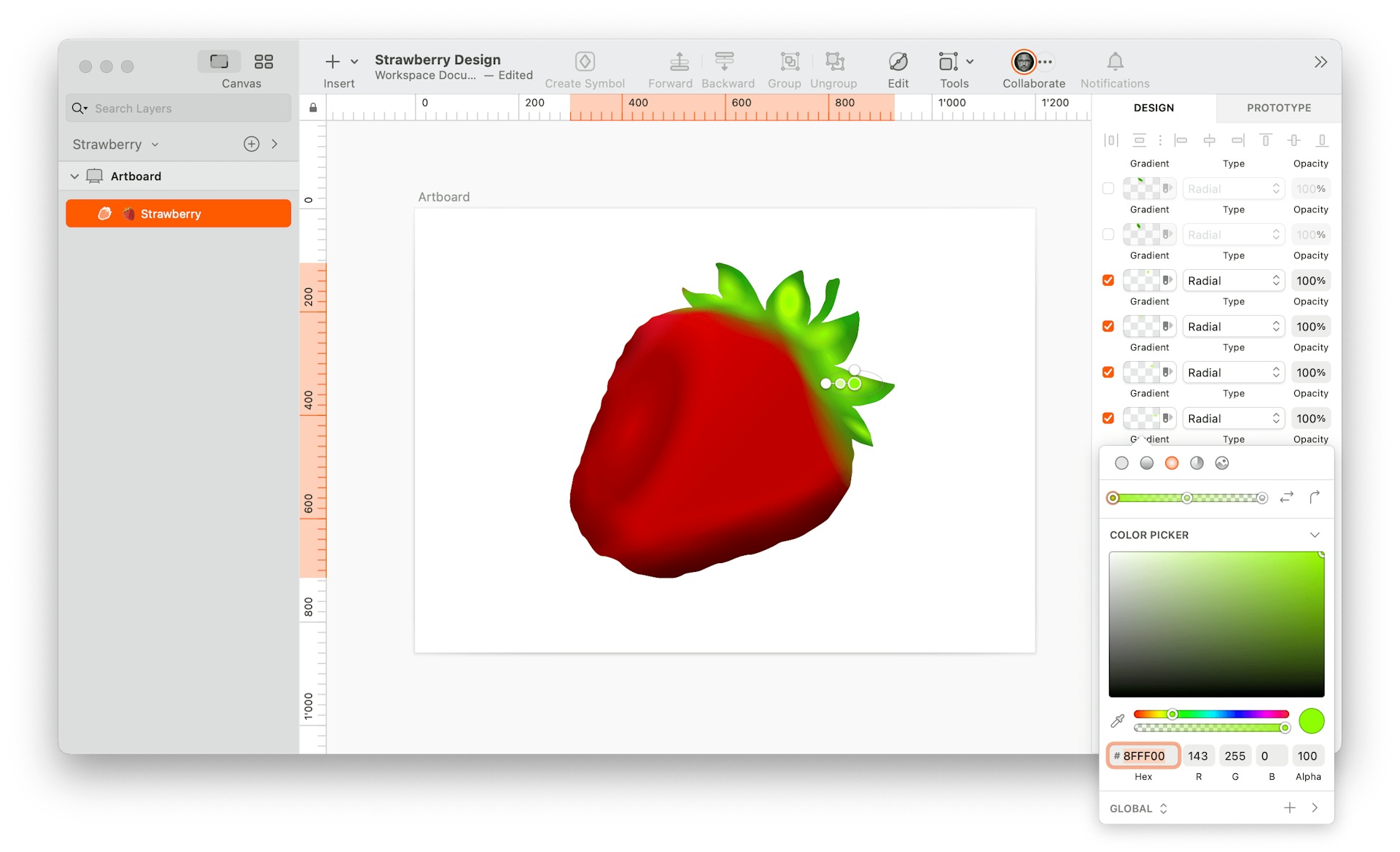
5. 填充叶子
现在,让我们用小的绿色渐变填充叶子和茎。请记住遵循相同的逻辑:将渐变第一个停靠点中的 alpha 值设置为 100,然后逐步降低至 0。
这是我组合的绿色值:#4DBE00、#00BB10、#97FF12 和 #8FFF00。

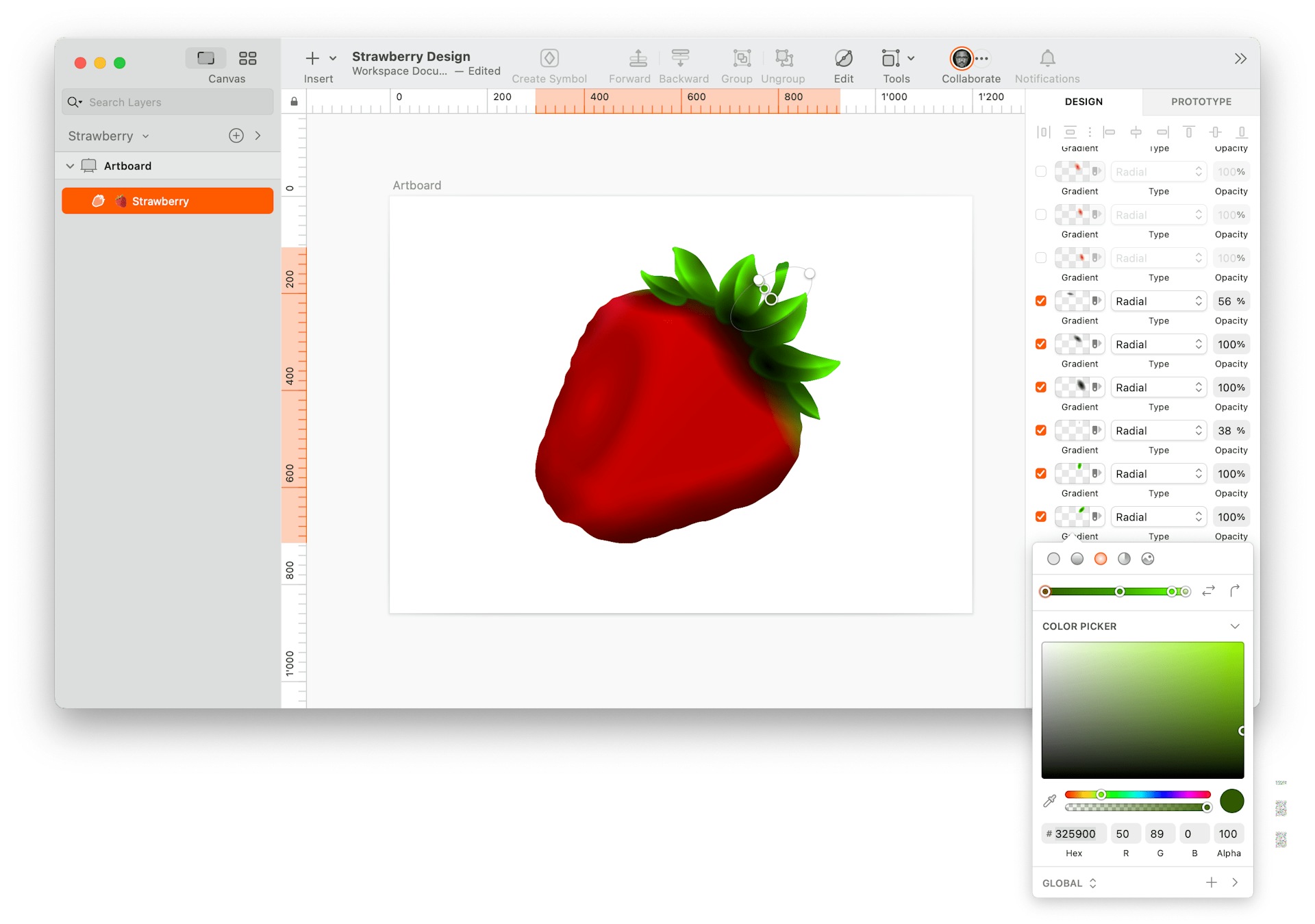
6. 创建叶子结构
通过将硬边渐变分层堆叠在彼此之上,您可以创建一种三维叶子结构。尝试以下值:#325900、#218A00。

7. 增加叶子的深度
为了给叶子增加更多深度,在现有渐变上分层添加额外的渐变,使叶子向底部变暗。我使用了 #325900、#218A00、#471900 和 #000401。

8. 清理顶部边缘
为了创建从草莓到叶子的干净过渡,您可以在该区域上方放置一些径向渐变——正如您将在下面的图像中看到的那样。首先,使用 #DD0000 添加一些红色渐变。不用担心为此添加多个停靠点。
然后,我们将使用黄色调来混合叶子与草莓相遇的区域。堆叠多个渐变,并为每个停靠点使用以下值。
- 停靠点 1:#C90000,alpha 100
- 停靠点 2:C94603,alpha 100
- 停靠点 3. C0A805,alpha 100
- 停靠点 4:CCAC00,alpha 0

9. 重新混合顶部
上一步可能会使您的草莓看起来有点斑驳。为了使颜色平滑,再次用径向渐变填充草莓——添加从红色到透明的停靠点。

10. 添加一些光泽
为了使我们的草莓成为真正的焦点,添加一些白色径向渐变。确保停靠点逐步降低,直到达到 alpha 0。

11. 使光泽更有机
为了使光泽不那么几何,再次用红色渐变覆盖某些区域。这样,您最终会得到更逼真的形状。

12. 为种子创建光泽轮廓
没有种子,草莓就不完整,而这些种子需要它们自己的光泽。这就是艰苦工作开始的地方。使用径向渐变(从红色到白色)创建一些细长的 O。目标是使它们充当种子的光泽轮廓。

13. 添加种子
现在终于可以添加种子了。创建椭圆径向渐变,使中心呈现黄色,并使外边缘变暗以产生深度感。放置它们时,请确保部分覆盖在上一步中创建的光滑边缘。为了使其看起来更完整,向某些暴露的种子添加一些额外的亮点。

14. 填充茎
最后但并非最不重要的是,用棕绿色渐变填充茎,以将其与叶子区分开来。

您还可以像我在此处所做的那样,使用另一个径向渐变为茎的尖端添加一些深度。
15. 添加噪声
草莓几乎完成了,但我建议添加一个噪声叠加层来润饰外观。添加最后一个填充并切换到图案填充选项卡。然后选择其中一种包含的噪声纹理,将不透明度设置为 8%,并添加一个“正片叠底”混合。这将使草莓具有更自然的纹理。根据您的草莓的大小,您可能还需要将“类型”从“填充图像”更改为“平铺图像”以稍微减小噪声的大小。

16. 添加背景颜色和阴影
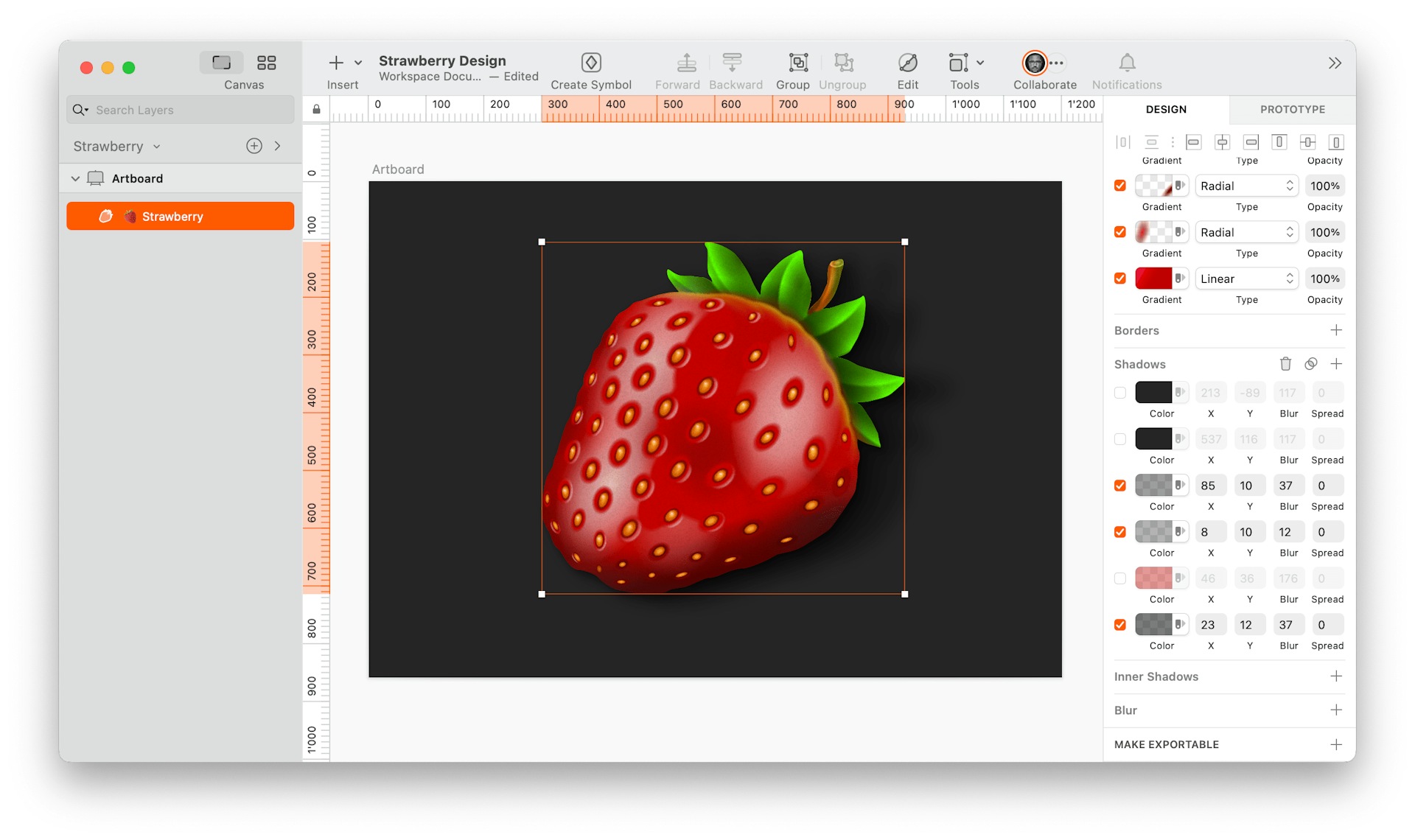
这一步取决于您的个人喜好,但我给画板添加了一个背景颜色 (#252525)。然后,我对图层应用了一些具有不同不透明度和模糊效果的阴影,以帮助草莓脱颖而出。

17. 添加反射
您还可以生成另一个阴影图层,作为草莓颜色的反射。然后,将阴影和反射叠加在一起,并在顶部添加与画板背景颜色相同的阴影 (#252525,在本例中)。

你做到了!一个看起来美味的草莓插画,仅用 Sketch 中的一个图层创建。干得好!👏🏻
如果您喜欢您所创作的作品,我们很乐意看到它! 在社交媒体上使用标签 #MadeWithSketch 与我们分享您的草莓插画。 这样,您就可以展示您的作品,激励他人,并与同样喜欢使用 Sketch 进行项目设计的其他设计师建立联系。
请记住,熟能生巧,您越多地探索和尝试 Sketch,您在创建各种插图和设计时就会越自信和熟练。 因此,请继续努力,祝您设计愉快!
David Blum 是一位来自瑞士的产品设计师,也是我们的一层设计挑战赛的获胜者。您可以在 Twitter 或 LinkedIn 上找到他。



