无论您是在制作新的组件还是创建整个网站,使用真实数据一直是优秀设计的核心。它不仅可以帮助团队测试其布局的灵活性,还可以帮助设计师考虑更广泛的用户选择,并创建适合每个人的东西。
在设计中使用有组织的数据有什么好处?
使用数据可以轻松地向您的文档添加不同的内容,例如头像和姓名。但是,您也可以在 Sketch 中使用您自己的数据,方法是将纯文本文件或图像文件夹添加为数据源。最近,我们添加了链接数据,它支持 JSON 文件以帮助您更进一步。
例如,您不希望将纽约市天际线的照片与“东京”的位置匹配。这不仅看起来像您设计中的一个错误,而且还可能会分散查看您的模型或测试您的原型的人们的注意力,并阻止他们专注于您真正想从中学到的东西。
使用 JSON 文件的链接数据支持解决了这些问题。它允许您以有组织的组应用数据——因此属于一起的数据始终在您的设计中保持在一起。
创建您自己有组织的 JSON 数据集
对于上面的示例,它使用了有关世界各地城市的信息,数据集可能看起来像这样
[
{
"City": "Tokyo",
"Country": "Japan",
"Image": "/Skylines/Tokyo.jpg",
"Population": "37,400,068",
"Description": "Tokyo, Japan's busy capital, mixes the ultramodern and the traditional, from neon-lit skyscrapers to historic temples."
},
{
"City": "New York City",
"Country": "United States",
"Image": "/Skylines/NewYorkCity.jpg",
"Population": "18,819,000",
"Description": "New York City sits where the Hudson River meets the Atlantic Ocean. Its iconic sites include the Empire State Building and sprawling Central Park."
},
]
想要使用这个平面数据集创建一些东西吗?下载完整的 JSON 文件和相关图像,并将其添加到您的 Sketch 文档中。
像这样格式化数据可以保证所有数据都被管理并一起替换,无论您在设计中使用相同的结构在哪里。因此,名称“东京”始终会与其天际线和人口的照片相匹配。
将链接数据应用于文档中的图层
您可以将链接数据应用于组以更新其文本和图像图层,以及覆盖组和符号实例中的值——就像您可以将文本数据应用于文本图层和文本覆盖一样。
但是请记住:Sketch 需要知道它应该匹配到您的组的条目(City、Country 等)。Mac 应用程序将使用图层名称来匹配事物,因此您的图层名称和结构应与 JSON 文件中的键和结构相同

您可以创建中间组来组织您的图层,即使它们在 JSON 文件中没有直接等价物。例如,在此文档中,有一个“Skyline”组,它没有出现在 JSON 中。
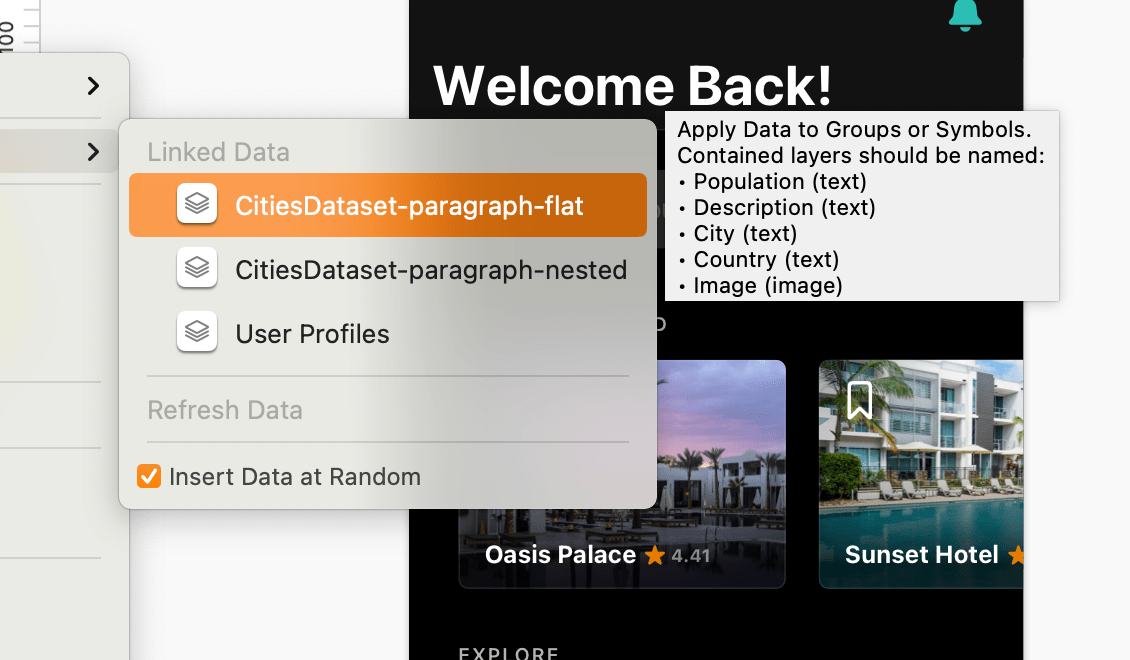
当您即将应用数据时,会出现一个工具提示,向您显示 Sketch 希望匹配的图层名称——从而更容易记住数据集包含的内容。

在侧边栏中 Control-click 您的组,然后从菜单中选择数据以查看您的数据集。将鼠标悬停在您想要使用的组上,工具提示会显示您需要的图层名称。
从插入菜单快速添加预先组织的链接数据
好的,所以我们知道正确命名组中的每个图层可能很乏味。因此,您可以简单地使用“插入”菜单直接从您的数据源插入组,而不是创建您需要的每个文本图层,然后将数据应用到它们。
这适用于各个数据点,但使用链接数据时,此功能确实会发光。您的组将充满正确命名的图层,并且每个图层将自动与 JSON 中的条目匹配。从那里,您只需要应用您想要的样式即可。
从菜单中插入数据后,您可以以您想要的任何方式格式化它,并在您喜欢的时候使用新数据刷新它。
仅应用您集合中选定的数据
想要创建几个不同的视图和布局,但仍然使用您的 JSON 数据?没问题。如果您不希望数据条目出现在特定视图中,只需不要将其包含在您的组中即可。Sketch 会忽略无法匹配到图层名称的条目。
这意味着您可以使用相同的 JSON 文件来为文档中的不同视图供电。例如,您可以创建一个仅显示高级信息的列表视图,以及一个在同一文档中包含更多详细信息的详细视图。

您可以使用一组数据来创建列表视图和详细视图——只需省略任何包含您不需要的数据的图层。
创建组后,您可以将其转换为符号以在您的设计中使用。该符号将记住从中创建它的数据集,因此您可以创建新的符号实例,并在您喜欢的时候使用 JSON 集中的新数据刷新它们。
将复杂数据添加到嵌套符号
想要创建您自己的链接数据?Sketch 现在支持 JSON 文件中的嵌套。这些嵌套条目将根据其名称匹配到嵌套组或嵌套符号实例。
这意味着您可以在符号中使用链接数据,或者由一组复杂的嵌套符号组成的组中使用链接数据。我们知道很多人在符号本身中包含文本图层的处理方式——特别是如果您有支持内容,例如您希望每次插入标题时都遵守的可选图标或安全区域。在这种情况下,您的图层结构可能如下所示

在此示例中,城市、国家和人口都是同一符号的实例,每个符号都包含一个名为 ↳ Cell Text 的图层。从 Sketch 72 开始,您可以编写支持此结构的 JSON 字典
[
{
"City": {
"↳ Cell Text": "Tokyo"
},
"Country": {
"↳ Cell Text": "Japan"
},
"Skyline": "/Skylines/Tokyo.jpg",
"Population": {
"↳ Cell Text": "37,400,068"
},
"City Definition": {
"↳ Cell Text": "Metropolis prefecture"
},
"City Population": {
"↳ Cell Text": "13,515,271"
}
}
]
想要使用这个嵌套数据集创建一些东西吗?下载完整的 JSON 文件和相关图像,并将其添加到您的 Sketch 文档中。
请记住,在你的 Symbol 和数据文件中引入的嵌套越多,两者需要匹配的程度就越高。你可能需要考虑使用共享样式、色调和颜色变量来处理一些你通常会包含在嵌套 Symbol 中的属性。
选择有序或随机数据
现在,你可以选择是按照文本文件或文件夹(按字母顺序)中定义的顺序应用数据,还是坚持默认的随机选项。只需在“数据”菜单中取消选中或选中“随机插入数据”复选框。
当你只需要一个快速头像或一个真实的用户名称时,随机应用数据非常有用。但是,如果你正在处理诸如搜索结果屏幕之类的东西,你可能已经以特定的方式组织了你的数据以适应该布局。同样,如果你希望在设计的不同部分保持一致性,随机应用的数据可能会妨碍你。
如果取消选中此框,无论你刷新多少次,你的数据将始终保持与数据集中相同的顺序。
我们希望这些新增功能使你可以更轻松地在 Sketch 中使用真实数据。使用你认为其他人可能会觉得有用的数据集吗?在我们的社交渠道上告诉我们,我们将分享最好的示例。如果你对使用数据进行设计有任何想法或反馈,请联系我们。



