自从我们发布 Big Sur 的重大重新设计以来已经快一年了。 随着新版 macOS 即将问世,我们认为现在是时候再次回顾我们为 UI 大修所做的一些更改了——这次,重点关注工具栏图标。
作为一款设计应用程序,我们非常努力地做好这些小细节——这已经融入了我们的 DNA。 该团队在重新设计工具栏图标时非常谨慎,以确保它们提供一些 Sketch 独有的东西,同时仍然感觉像在 Mac 上一样。 为了帮助我们深入了解细节并分享一些幕后花絮,我们采访了我们才华横溢的图标设计师 Janik Baumgartner。
Big Sur,重大更新
新图标一个微妙但重要的变化是它们的大小。 在 Catalina 中,工具栏图标的标准尺寸为 19 x 19 像素。 在 Big Sur(以及现在的 Monterey)中,它的尺寸为 24 x 24 像素。

左侧 Catalina 的工具栏图标比 Big Sur 和 Monterey 中的新图标小 5 像素
Janik 解释说:“通常,更大的尺寸允许我们在工具栏图标中添加更多细节,但随着更新而来的是稍微粗一些的线条粗细。” 以前,1 磅的线条是 macOS 工具栏图标的标准——在 Big Sur 和 Monterey 中,标准线条粗细现在为 1.5 磅。 “将这两件事与其他新变化结合起来,增加了一个独特的挑战。 这是一件全新的事情,”他说。
焕然一新的(单色)油漆
图标大小并不是 Big Sur 带来的唯一挑战。 新工具栏图标的最大变化之一是缺乏颜色——这是 Sketch 图标自十多年前首次发布以来就有的东西。 Janik 强调说:“尤其是,这对我们来说是一个巨大的挑战,因为 Sketch 附带了一组相当复杂的工具栏图标——而且很多!”
“设计单色图标集的主要关键是确保为图标使用独特、清晰的形状,”他解释说。 由于团队不再能依赖颜色,因此主要的识别因素必须是轮廓。 “我们试图尽可能地区分这些轮廓和形状。 我们还专注于以易于一目了然的方式对默认工具栏集中的图标进行分组。”
弄清楚新的 Sketch 风格
在图标风格方面,团队显然希望确保 Sketch 在 Big Sur 和 Monterey 上仍然感觉像在家里一样。 “我们曾短暂考虑使用 Apple 自己的 SF Symbols,但由于它们旨在支持多种粗细和尺寸,因此它们的边缘有时会显得有些模糊,”Janik 解释说。
经过多次讨论,团队决定 Apple 的 Symbols 不适合 Big Sur 上的第一个 Sketch 版本。 相反,他们将每个图标都重做为字形。 “对我们来说,重要的是突出显示图标中的关键细节,并让其他细节融入背景,”他强调说。

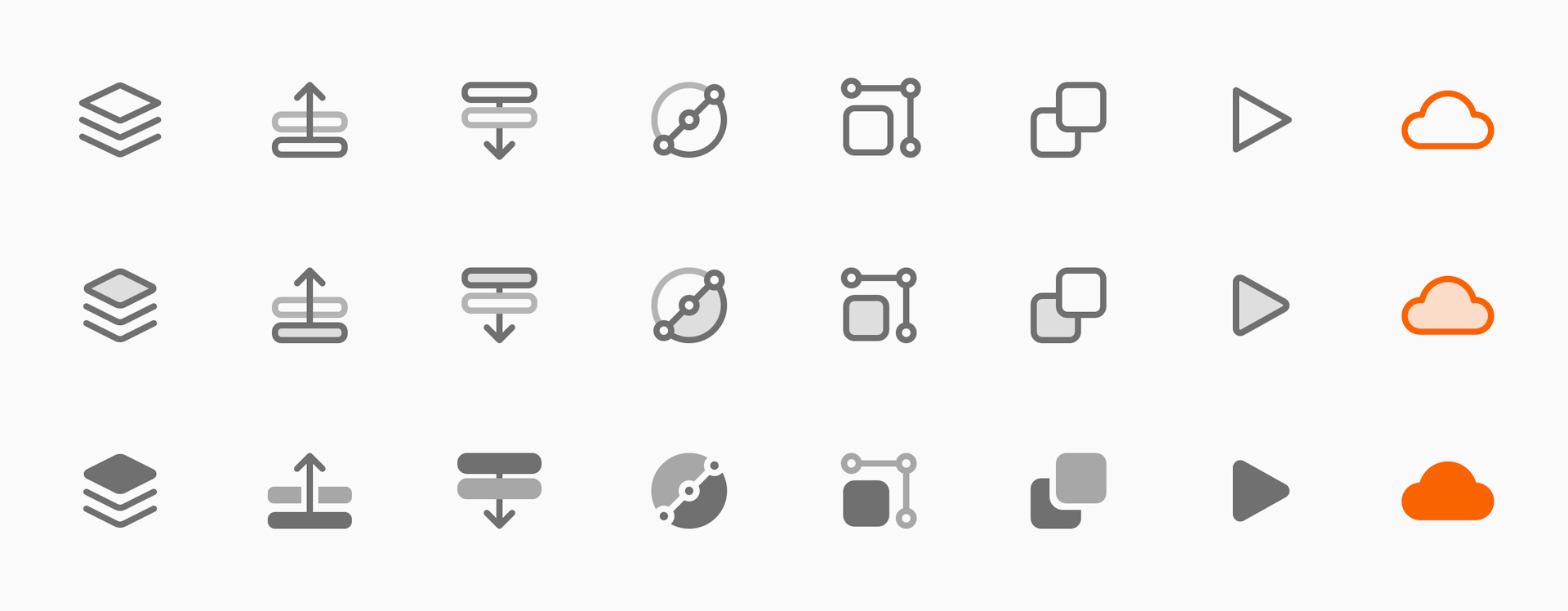
布尔运算的图标特别难以正确。 在探索了几种不同的方法之后,该团队最终确定了此图像中间的样式,该样式将线条与填充形状结合在一起。
在尝试了几种不同的方法之后,该团队决定采用半填充样式,该样式提供了良好的易读性,而又不会过于偏离 macOS 样式。 他们创建了一组基于线条的图标,填充的透明度较低——这实现了他们的目标,并且仍然与新的 macOS 设计语言保持一致。 这种风格长期以来一直是 Sketch 的一部分——确切地说,自Sketch 52以来——帮助该团队将自己的设计特征融入其中。 他补充说:“这对我们来说效果非常好,因为它让我们能够为更复杂的图标添加所需的额外细节级别。”
暗模式
当然,由于 macOS 支持浅色和深色模式,团队的工作尚未完成。 他们选择创建一组自定义的部分填充图标,而不是使用 Apple 的 Symbols——后者对两种模式都使用相同的基于线条的图标。 这意味着他们需要单独调整它们,以确保每个图标都完美。
“我们必须牢记,这些图标需要在较暗的 UI 设置中易于眼睛并且具有良好的易读性,”Janik 分享道。 “通过测试不同的不透明度级别,我们找到了满足我们要求的正确平衡——即,在与深色主题相适应的同时,又具有独特性。”
设计 1.5 磅图标
线条点的增加最终成为设计新图标时最大的因素。 Janik 解释说:“如果在正确的方式下未将形状放置在像素网格上,则具有 1.5 磅线条的图标在 Retina (@2x) 和非 Retina (@1x) 显示器上都很容易看起来非常模糊。” 该团队知道 4K 和 5K 显示器在处理未与像素网格完美对齐的图标时会更加宽容——但他们认为重要的是,图标在较低密度的屏幕上看起来也很清晰。
这个问题的答案实际上非常简单——只需使形状的外边缘看起来清晰即可。 这意味着该团队必须确保外线始终位于完整像素上,并且内边缘始终位于半像素上。
我们知道你在想什么——团队只是使用了内边框,对吧? 嗯……不是。 Janik 解释了原因。
他说:“虽然在某些情况下使用内部边框可能更容易,但是当你需要一个带有开放路径的图标时,事情会很快变得令人困惑或不一致。” “如果你仅对少数图标使用外部或内部边框,则始终需要仔细检查是否已计算出适合你的系统的正确圆角半径或‘视觉’形状大小。 我们采用了中心对齐的边框,以确保开放和封闭路径之间的一致性。”
使小图标看起来清晰的关键是清晰的轮廓,因此该团队确保每个图标的外边缘都位于完整像素上,以获得最佳清晰度。
如你所见,当外边缘未在完整像素上完成时,图标最终看起来会模糊。 最后,Janik 在形状层的周长上每侧增大了 0.25 磅,以在成品图标上创建清晰的外边缘。
小事之美
“我们作为一个团队收到的关于工具栏重新设计的反馈非常棒,”Janik 分享道。 “这是一个非常激动人心的挑战,绝对是一项团队努力。 很高兴有机会向人们展示我们在 Sketch 的小细节上所付出的努力。”
以下只是所有荣耀中的一些成品工具栏图标。

我们喜欢让你幕后了解我们在 Sketch 上所做的工作。 你想看什么? 在社交媒体上告诉我们,我们将考虑你的想法,以供我们的下一个先睹为快。 现在,我们希望你喜欢使用最新的 Mac 版本。



