想知道如何制作 Twitch 表情符号吗? 您来对地方了。 今天,我们将引导您完成一个简单的、逐步的过程,在 Sketch 中创建 Twitch 表情符号。 您将学习如何使用我们的矢量工具和图层样式选项来创建您自己难忘的小图标,您今天就可以将其上传到 Twitch!
让我们开始吧。
什么是 Twitch 表情符号?
如果您来这里是为了制作 Twitch 表情符号,您可能已经知道 Twitch 是一个直播平台,拥有各种类型的创作者。 但 Twitch 之所以如此受欢迎,是因为它提供了互动体验。 观众可以通过直播聊天直接与他们最喜欢的创作者互动,可以通过打字,或者——你猜对了——Twitch 表情符号。
那么什么是 Twitch 表情符号呢? 简单来说,它是 Twitch 特有的一种表情。 就像您在短信中使用表情符号一样,您可以使用表情符号作为 Twitch 上输入聊天消息的视觉替代方案。 如果您是 Twitch 上活跃的内容创作者,希望加强您的个人品牌,那么拥有自己的自定义表情符号尤其有用。 除了为您的订阅者提供引人入胜的内容,您还将为他们提供一种独特的表达方式——这可能会让他们再次光顾!
如何在 Sketch 中制作 Twitch 表情符号
为了帮助您提升在 Twitch 上的个人品牌,我们整理了一份逐步指南,用于创建您自己的表情符号。 今天,我们将创建一个简单(且可爱)的猫——眼睛明亮,笑容甜蜜。
让我们快速浏览一下我们想要实现的最终设计

以下是我们今天将创建的 Twitch 表情符号的快速预览。
准备好了吗? 让我们深入学习本教程!
让我们创建它的头部
在 Sketch 中绘制插图的第一步是创建一个画板。 它将有助于保持我们的图层井井有条并使我们的工作流程顺畅。 点击 A 激活画板工具,然后在画布上的任意位置点击并拖动以创建一个 112x112 的画板。
接下来,按 O 调出椭圆工具,我们将使用它来创建猫的头部。 在画板内点击并拖动,直到您得到一个 90x65 的椭圆。 您还可以直接在 检查器 中调整这些尺寸。
最后但并非最不重要的是,移除椭圆的边框,你就做好了头部!

您可以直接在检查器中调整任何形状图层的尺寸。
让我们看看那些猫耳朵
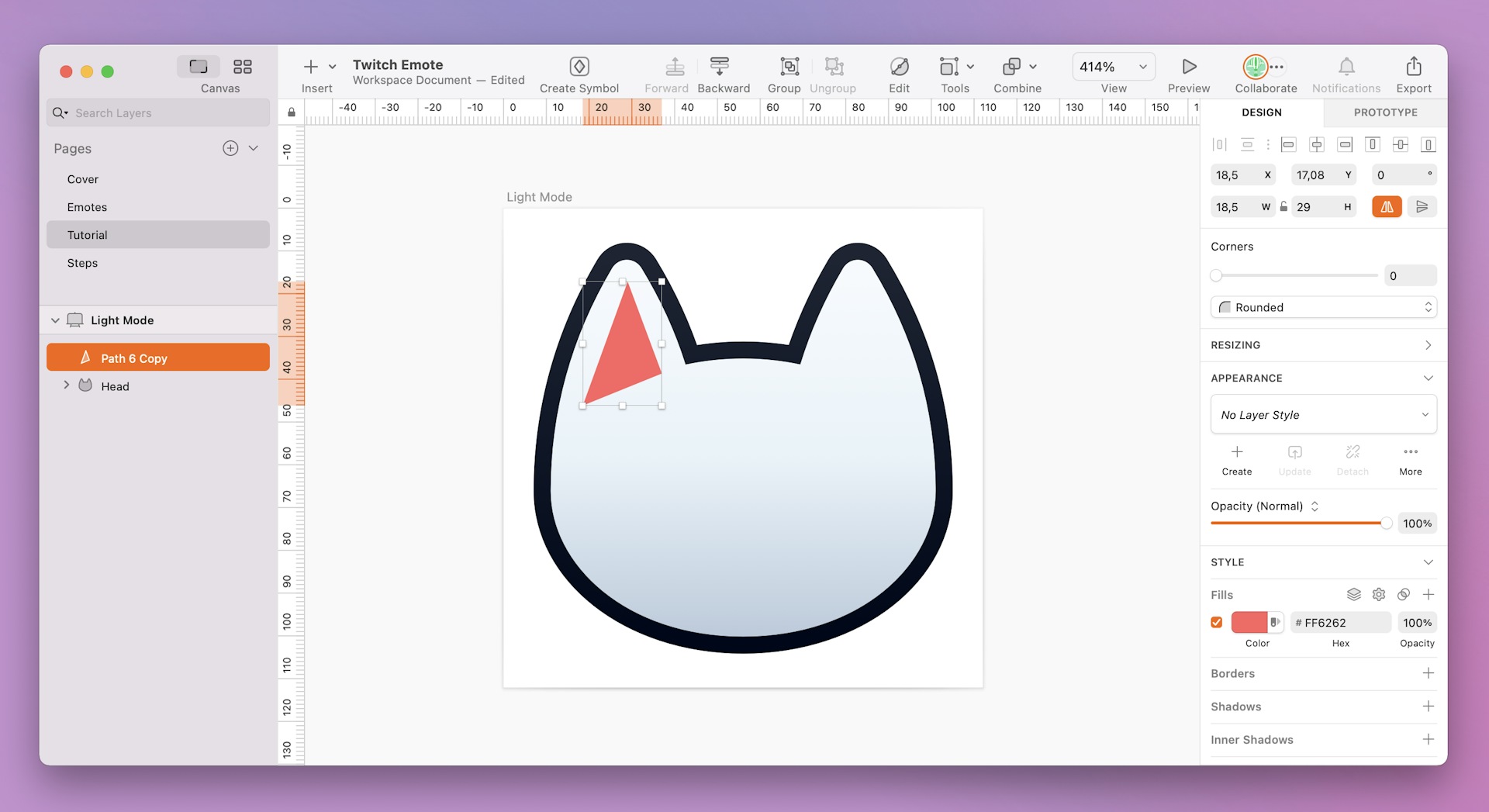
是时候添加猫最独特的特征之一:它的耳朵。 我们将通过创建一个三角形来制作第一个耳朵。 点击 工具栏 中的插入按钮,前往“形状”,然后选择三角形。 点击并拖动以绘制一个 36x57 的三角形并移除其边框。 然后,将其放置在头部的左上方,使其底部正好位于椭圆的中间位置。
接下来,我们要使三角形看起来不那么尖锐。 选择图层并按 Return 进入 矢量编辑 模式。 双击顶部的矢量点以使其具有圆角。
然后,点击三角形的底部点之一,然后按 3 将其矢量点类型切换为断开连接。 向上并向矢量点拖动下部手柄,然后向右拖动上部手柄,直到它垂直对齐。 对另一个基点重复这些步骤。 完成后,您会注意到您在保持平底的同时弯曲了三角形的侧面!
您可以通过按 1、2、3 或 4 轻松地在四种矢量点类型之间切换。
你做了一只耳朵! 现在只需按 ⌘D 复制该形状,然后将第二个耳朵放在头部的右上方。
统一猫的头部
为了更轻松地设置猫头部的样式,让我们将椭圆和两个三角形统一为一个形状。 高亮显示所有三个图层并按住 ⌥⌘U 进行并集——这是将多个形状组合成一个形状的 布尔运算。 然后,通过按 ⌘R 在图层列表中为您的新组合形状指定一个唯一的名称。 稍后您将可以更轻松地找到头部图层以进行重要步骤!
布尔运算是组合图层和创建复杂形状的好方法!
既然您只有一个形状可以设置样式,那么请为其指定您选择的 渐变填充。 我们决定使用由三个颜色点组成的垂直线性渐变:#AFC1D7 用于底部,#EAF2FB 用于中间,#F7FAFF 用于顶部。
然后,给整个形状一个粗大的黑色边框——这将给您的表情符号带来经典的 Twitch 外观。 选择头部,添加黑色边框,然后将其宽度调整为 4 像素。

您可以根据需要在 线性渐变 中添加任意数量的颜色点。
让耳朵栩栩如生
让我们通过给耳朵一些深度来完成耳朵。 为此,我们将为每个耳朵创建一个内部三角形,首先从左耳开始。
点击 V 调出矢量工具,并为三角形的顶角添加一个点,为其底部添加两个点。 但我们不会将其制成等腰三角形——您知道,那种具有两条相等边的三角形? 而是使左下角的点略低于右下角的点——以便三角形适应耳朵的曲线。

您可以在 矢量编辑 模式下根据自己的喜好调整任何形状
接下来,让我们使角变圆。 由于我们使三角形不规则,因此每个角都需要其自己的圆角值:顶部为 2.5 像素,左下角为 1 像素,右下角为 2 像素。 最后,使用您喜欢的任意两种粉红色色调为三角形指定线性渐变填充——顶部为较深的阴影。 然后复制您的三角形,水平翻转它,并将其放置在右侧的耳朵内。
那些是一些可爱的耳朵!

创建一对图层时,通过仅创建一个图层然后复制它来节省时间。
让我们给它一些眼睛
准备好给你的猫一些眼睛了吗? 太棒了,因为我们即将大量使用椭圆工具! 我们将从左眼开始,然后再复制它以创建右眼。
点击 O 创建一个 22x30 的椭圆形,并将其放置在猫脸的左上角。然后,给它一个黑色的垂直线性渐变,较浅的颜色在底部。
接下来,再次点击 O 创建一个较小的 13x12 椭圆形,并将其放置在较大椭圆形的底部。使用你喜欢的任意两种蓝色,给它一个垂直的线性渐变填充 — 较深的颜色在顶部。

你可以通过在图层列表中相应地排列它们,将一个图层放置在另一个图层之上
我们将最后一次点击 O 来创建一个 5x5 的小圆圈,并将其放置在黑色椭圆形的左上角。给这个小圆圈一个白色的填充以及一个白色的模糊阴影。现在它的眼睛里有一点闪光了!
高亮显示所有四个椭圆形,并将它们组合成一只眼睛。然后点击 ⌘D 来复制它,并将第二只眼睛直接放置在其对面,在右侧。两只眼睛之间的距离取决于你!

分组和重命名你的图层可以让你更容易在以后找到它们!
让我们添加一个鼻子
现在,让我们通过创建猫的鼻子来赋予它嗅觉。我们将制作一个倒三角形:顶部有两个点,它们之间和下方有一个点。你可以使用矢量工具从头开始创建你自己的三角形,或者你可以再次使用三角形工具!只需前往工具栏,选择插入 > 形状 > 三角形。然后,绘制一个 16x9 的三角形,并将其旋转 180°。
让我们给它一个垂直的线性渐变,使用两种淡粉色调,较深的色调在顶部。接下来,我们将在矢量编辑模式下圆角 — 所以按 Return 键并将顶部两个点圆角设置为 2 像素,底部点设置为 3 像素。
你可以通过进入矢量编辑模式,使用唯一的值来圆角单个角。
但不要立即退出矢量编辑模式!通过将鼠标悬停在顶部路径上并按住 ⇧ 键,在顶部路径的中心创建一个新的矢量点。然后,将其向上移动 1 像素,并将矢量点的类型更改为镜像。
瞧!你给了鼻子的顶部一个轻微的曲线。

通过调整其矢量点和路径,你将一个普通的三角形变成了一个可爱的小鼻子。
创建它的嘴巴
让我们让你的猫微笑。我们将再次点击 V 键以使用矢量工具,并在其脸部中间底部的绘制一条水平的直线。使其比鼻子长,但比两眼之间的距离短。然后,将其宽度调整为 3 像素,并给它一个圆角的末端类型。
接下来,我们将进入矢量编辑模式,所以选择路径并点击 Return 键。看到标记你绘制的线段起点和终点的两个矢量点了吗?我们将在它们之间添加三个矢量点 — 总共有五个矢量点。

在矢量编辑模式下,你可以根据需要向路径添加任意数量的矢量点。
现在让我们把那条直线变成一个微笑!仍然在矢量编辑模式下,选择第二个和第四个点,并将它们向下移动 4 个像素。这将使你的猫拥有一个 W 形的微笑。
然后,在按住 ⇧ 键的同时,选择第二个、第三个和第四个点,并将它们的点类型更改为镜像。这将把你的“W”变成一条更弯曲的线。从那里,你可以调整矢量点,直到你创建了一个你喜欢的微笑。只需确保一切都保持对称!
最后,给它一个黑暗的径向渐变,将颜色点放置在“W”的中间,并使用与头部边框相似的调色板。

径向渐变是您可以在我们的 Mac 应用程序中添加的几种类型的渐变填充之一。
添加一些润色
干得好!你已经有了一整套面部特征 — 从闪烁的眼睛到融化你的 Twitch 订阅者之心的微笑。当然,总是有润色的空间。提升你的表情包的一种方法是添加一些条纹。对于这一步,我们将添加六条条纹:两条用于猫的前额,每边脸颊两条。
让我们从前额开始。点击 L 键使用线条工具,并绘制一条垂直线,从耳朵大约一半的位置开始,到前额结束。但不要担心使其长度完美。将线稍微向左倾斜,并将其靠在左耳上。接下来,给它一个圆角的末端类型,并将其宽度调整为 8 像素。最后,复制它,水平翻转它,并将第二条线靠在右耳上。你刚刚制作了你的第一对条纹!
我们将为每边脸颊再创建两对线条,但我们将使它们水平。完成后,你应该得到类似这样的东西

你可以通过前往工具栏并选择插入 > 形状 > 线条或按 L 键来找到线条工具。
现在,还记得第 3 步中你重命名的头部图层吗?确保它位于图层列表的底部,然后右键单击它并选择 用作蒙版。此时,所有六条条纹都应该塞进头部图层中 — 看起来更像是面部的自然组成部分。
这意味着是时候给条纹一些颜色了。向每条条纹添加一个线性渐变 — 一个渐变到脸部中心的线性渐变。最后但并非最不重要,让我们通过将不透明度模式更改为正片叠底并将其设置为 80% 来柔化这些条纹。
这就是你的 Twitch 表情包!

你可以通过更改其数值来调整图层的不透明度,或者使用检查器中的下拉菜单来更改其混合模式。
导出前测试你的 Twitch 表情包
在网上使其永垂不朽之前,测试你的表情包总是一个好主意。首先,Twitch 上的很多人都在暗黑模式下使用他们的实时聊天 — 所以一定要在较暗的背景 (#18181B) 上测试你的表情包。
你还需要在以下三个维度上测试它
- 112x112
- 56x56
- 28x28
为了确保你的表情包在任何尺寸下看起来都很清晰,也值得在像素中进行查看。只需点击 ⌃P 并放大进行特写。
一旦你对你的测试结果感到满意,你就可以导出你的表情包了!只需选择你的画板,点击检查器中的使其可导出,并将你的表情包导出为 PNG 文件。

针对白色和黑色背景测试你的设计将帮助你考虑到浅色和深色模式用户。
就是这样!恭喜你制作了自己的 Twitch 表情包 — 也是一个可爱的表情包 😻 我们希望你学到了一两件关于如何为 Twitch 设计的东西!如果你对你所做的事情感到兴奋,请随时在 Twitter 或 Instagram 上使用 #MadeWithSketch 标签与我们分享。


