众所周知,互联网是一个饱和的地方。 根据 Siteefy 的数据,目前万维网上有 11.4 亿个网站。 这是很多需要竞争的网站。 但别担心,你只需要一个好的诱饵——我们指的是着陆页——你就可以立即吸引那些网站访问者。
不知道从哪里开始? 我们已经为您准备好了! 在本文中,我们将向您展示如何在 Sketch 中设计自己的着陆页,使其在人群中脱颖而出,以及您可以赋予它的不同用途。 读完本文后,您将无需致电休斯顿寻求任何问题。
让我们准备好发射🚀
什么是着陆页?
所以当我们说“诱饵”时,我们不是在开玩笑。 着陆页是营销人员用于特定活动的单个网页。 在他们点击电子邮件、广告或社交媒体帖子中的 CTA 链接后,您希望访问者“着陆”的地方。 一旦访问者登陆您的页面,就取决于您的设计和内容来让他们进行转化。 这就是我们也将着陆页称为“目标”或“潜在客户捕获”页面的原因。
但是网站和着陆页有什么区别呢?
普通网站和着陆页的主要区别在于,网站或“主页”往往包含各种信息。 用户旅程可以是填写联系页面上的表格到购买产品中的任何内容。 与此同时,着陆页通常侧重于完成特定的操作,例如让访问者下载电子书或注册活动。 总之,着陆页是单用途的,并且具有更精简的设计 - 选项卡或 CTA 更少。
着陆页解剖
现在,让我们看看构成着陆页的核心要素。 如果您希望为着陆页的成功做好准备,那么这些是您希望做对的要素。
- Hero(英雄区). 一个将您的导航与页面其余内容分开的横幅。 这是您的访问者首先看到的内容,使其成为吸引他们注意力并将其指向正确方向的最佳位置。
- Value proposition(价值主张). 一个声明,告知您的产品产品以及是什么让您与竞争对手区分开来。 您可以使用 Hero 横幅来引用您的价值主张。
- Call to action (CTA)(行动号召). 一条简短的消息,激励您的受众采取行动 - 无论是点击您的广告、下载您的电子书还是将商品添加到他们的购物车。 您可以将 CTA 以链接和按钮的形式添加到您的设计中。
- Social proof(社会证明). 即使访问者从未见过您或听说过您,这也有助于访问者信任您的服务。 您通常会看到它作为一个包含来自当前客户的评论或推荐的部分。
如何在 Sketch 中设计着陆页
现在是 开始设计 的时候了 - 别担心,我们将逐步进行。 在本教程中,我们将为银行应用程序创建一个着陆页,但是您可以按照相同的步骤使用您自己的徽标和品牌标识为任何主题创建设计。
添加一个画板模板并设置一个布局网格
像往常一样,一切都始于一个画板。 按下 A 触发画板工具并从 检查器 中的下拉菜单中选择 Web > Medium 。 注意在添加部分时扩大画板的高度,但它现在可以很好地工作!
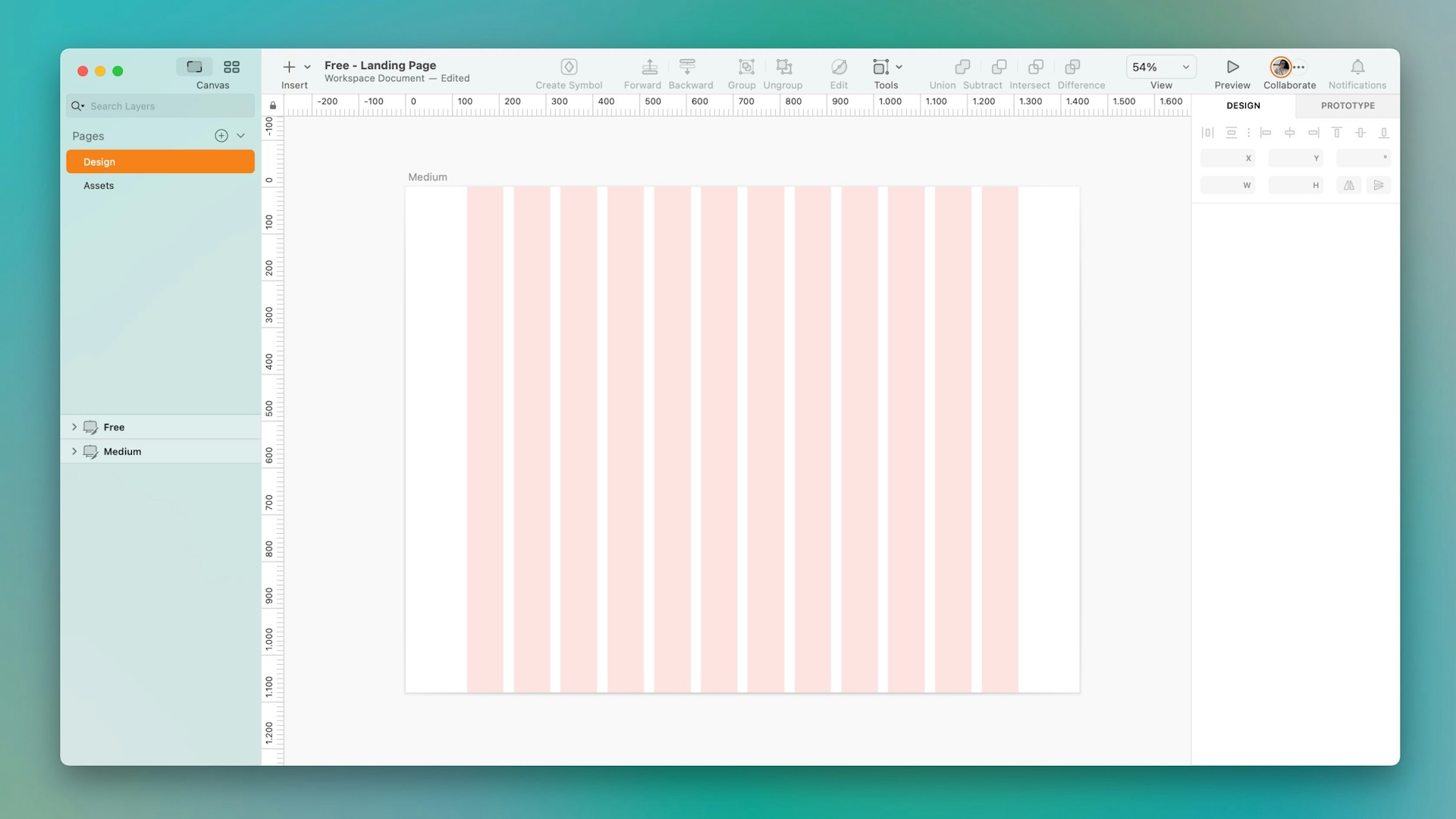
接下来,让我们添加一个列 网格布局 以帮助我们分解副本和视觉效果。 要定义它,请使用快捷方式 ⌃⌘L 或前往 视图 > 画布 > 布局设置。
打开布局设置模式后,您需要输入以下值
- 总宽度:1200px
- 偏移:120px
- 列数:12
- 排水沟宽度:24px
- 列宽:78px
按下 确认,您应该得到这样的结果

此设置非常适合创建响应式 Web 设计 - 这也是我们用于 Sketch 的主页 的原因!
创建一个导航栏
按下 R 并单击并拖动以创建一个 1440x80 px 的矩形。 您始终可以使用检查器中的控件调整这些值。 对于我们的设计,我们将给导航栏一个白色背景 (#FFFFFF)。 然后,添加一个具有以下值的阴影,以使导航栏在着陆页的其余部分中脱颖而出
- 颜色:#000000
- Alpha:5
- X:0
- Y:10
- 模糊:20
想要使用更多方便的快捷方式吗? 我们有一个列表!
从这里,您可以根据需要插入徽标、按钮 和菜单项。 在我们的示例中,我们添加了一些来自我们的品牌 库 的 符号,包括徽标和一个注册按钮。
由于此着陆页与应用程序和银行主页的主题不同,因此我们使用 覆盖 来更改按钮的颜色。
设计 Hero section(英雄区)
正如我们提到的,Hero 横幅是添加您的价值主张和行动号召的完美位置。 对于本节,让我们创建一个 1440x660 px 的矩形并将其放置在导航栏下方。
基本准备好后,按下 T 以为您的标题(83px,Semibold)和副标题(20px,Regular)添加一些文本层。
您希望这里的副本出售您的价值主张,因此请考虑您向访问者提供什么以及如何清晰、诱人地传达它。
当然 - 我们最喜欢的部分 - 让我们聊聊设计。 使用背景和视觉元素来帮助提升您的信息。 在此示例中,我们添加了一个微妙的 渐变背景 以引导眼睛注意到横幅,并将其与一些信用卡插图结合使用,以帮助立即传达这是一个与银行相关的应用程序。
喜欢这些信用卡插图? 学习如何使用 我们的另一个教程 创建您自己的插图。
整合 CTA(行动号召)
使用 CTA 的最佳实践是将其保持在五个字以下,因此现在是时候戴上您的 UX copy(用户体验文案) 思考帽了。 在我们的示例中,我们使用了“免费开始使用”——我们通常在各种 Sketch 接触点中使用的一个短语。
要创建您自己的 CTA 按钮,请创建一个 195x52 px 的矩形,并将角样式设置为 圆角,半径设置为 15。为了使其弹出 - 就像我们对导航栏所做的那样 - 您可以添加一个具有以下值的阴影
- 颜色:#000000
- Alpha:10
- X:0
- Y:20
- 模糊:40
一旦您对按钮感到满意,就可以添加一个文本图层(15px,Semibold)——虽然您可能需要根据您使用的字体进行调整。
您的行动号召 (CTA) 按钮应反映您希望着陆页访问者采取的操作。
添加一些事实
赢得着陆页访问者信任的好方法是提供有关您的公司或产品的一些事实。在本例中,我们将通过在一个专用部分中突出显示一些关键指标来实现这一点。
首先创建一个 1440x240 像素的矩形,删除边框,并将其放置在 hero 部分的正下方。 在我们的例子中,我们给矩形添加了一种灰色的颜色 (#F3F4F5)。
要构建您的指标,请为您的数字(80 px,Semibold)和描述(15 px,Regular)创建两个文本图层。 拥有它们后,输入一些文本并将图层并排放置。 然后,按住 ⇧ 选择它们,并使用 ⌘G 将它们分组,或使用 ⌘Y 将它们转换为符号。
现在,您需要使用 ⌘D 将此组或符号复制三次,并将副本沿着您的矩形展开。 为了确保您的指标均匀分布,请选择它们并单击检查器中的 Tidy 按钮。 您还可以使用画布上的 Smart Distribute 手柄调整距离。
有了 Tidy 和 Smart Distribute,不均匀的间距对你来说不再是问题。
为社会认同创建一个家
所以我们已经告诉了着陆页访问者我们的产品或服务为什么有效。 但他们不必相信我们的话! 让我们设计一个社会认同的部分来支持我们在快速事实部分中所做的声明。 在这里,我们将添加一些推荐信并包括头像图像。
创建一个 1440x370 像素的矩形,删除边框,并将其放置在快速事实部分的正下方。 我们为此选择了一个白色 (#FFFFFF) 背景颜色。 接下来,添加一个文本图层,为该部分添加标题(35px,Semibold)——例如“我们的客户怎么说”。
让我们使用一个 110x110 像素的矩形作为我们头像图像的容器。 删除边框并将角倒圆至 18 以使其外观平滑。 然后,单击检查器中的填充颜色以替换填充,然后选择顶部的第五个选项。 在这里,您可以从桌面拖放图像,或者通过单击数据图标并选择 Sketch Data > Faces 来自动填充您的头像。
现在,为审阅者的姓名创建一个文本图层(17px,Bold),为评论创建另一个文本图层(17px,Italic)。 确保保持副本简短,以便为您的设计提供足够的呼吸空间。 准备就绪后,对图层进行分组、复制和组织,就像我们在上一节中所做的那样。
想要更快地添加图像作为填充? 通过选择 Sketch Data > Faces 自动填充一个!
添加页脚
页脚就像网页设计汉堡包中的底部面包。 这是一个很好的地方,可以为访问者提供其他资源的链接,例如产品信息、隐私政策和社交媒体页面。 对于此页脚设计,我们选择了一个 1440x265 像素的矩形,并为其添加了一个黑色背景 (#000000),以帮助将焦点保持在着陆页的其余部分。
一旦您有了基础,就可以根据需要开始填充它。 如果您有很多要分享的内容,可以使用我们一直在使用的相同列方法。 如果这样做,我们建议添加一些粗体标题,以帮助说明每一列的内容。 对于社交媒体徽标等图标,如果您一直在使用我们推荐的字体大小,24x24 像素是一个不错的选择。

想要完全重现这个着陆页吗? 我们有一个完整的 演练。
这就是全部! 通过本指南,您将能够轻松地创建自己的着陆页,并在此过程中个性化设计。


