从空白页开始你的产品设计是令人望而却步的。 但是与其尝试从头开始创建完美的设计,为什么不使用您最有用的设计工具之一 - 线框图来激发您的创造力呢?
在本文中,我们将介绍如何从头开始创建线框图,以及您为什么可能需要它。
为什么要创建线框图?
当您处于设计过程的构思阶段时,有一种快速的方式来传达您最重要的想法会很有用。 想象一下,在没有蓝图的情况下开始建造房屋——这是行不通的。 在将大量资源分配给项目工作之前,您需要微调您的计划,并清楚地了解最终结果是什么。
通过在线框图这种极简主义的结构设计中构建您的设计概念,您可以进行快速调整。 此外,您可以让每个人都了解您未来的设计将如何。 最重要的是,这意味着您可以尽早分享您的想法,而无需担心更复杂的设计元素,例如颜色、阴影或复杂的菜单。
如何创建线框图
我们将专注于如何专门创建中等保真度的线框图。您可以使用数字设计工具来设计它们,我们将使用Sketch作为我们的指南。 您可以使用这些步骤来创建您自己的线框图——但在这个例子中,我们将为旅游应用程序创建一个蓝图。
1. 研究和构思
在您开始任何设计项目之前,真正思考您想要实现的目标非常重要。 研究可以帮助您。 首先查看其他类似的产品——专注于哪些有效,哪些无效,以及您想做哪些不同的事情。
用户研究也是开始产品发现的好方法。 调查潜在用户可以帮助您找出您的产品可以解决的痛点。 它还可以帮助您专注于产品的主要用例。 不要忘记记录您学到的一切——您肯定会想在以后参考它。
2. 规划用户旅程
现在您已经了解了您想要构建的内容以及用户的痛点,现在是时候将您的想法付诸行动了。 目标是弄清楚屏幕在最终产品中应该是什么样子。 问问自己——从用户打开您的应用程序的那一刻起,他们将如何实现他们的目标? 这就是您所说的用户旅程。
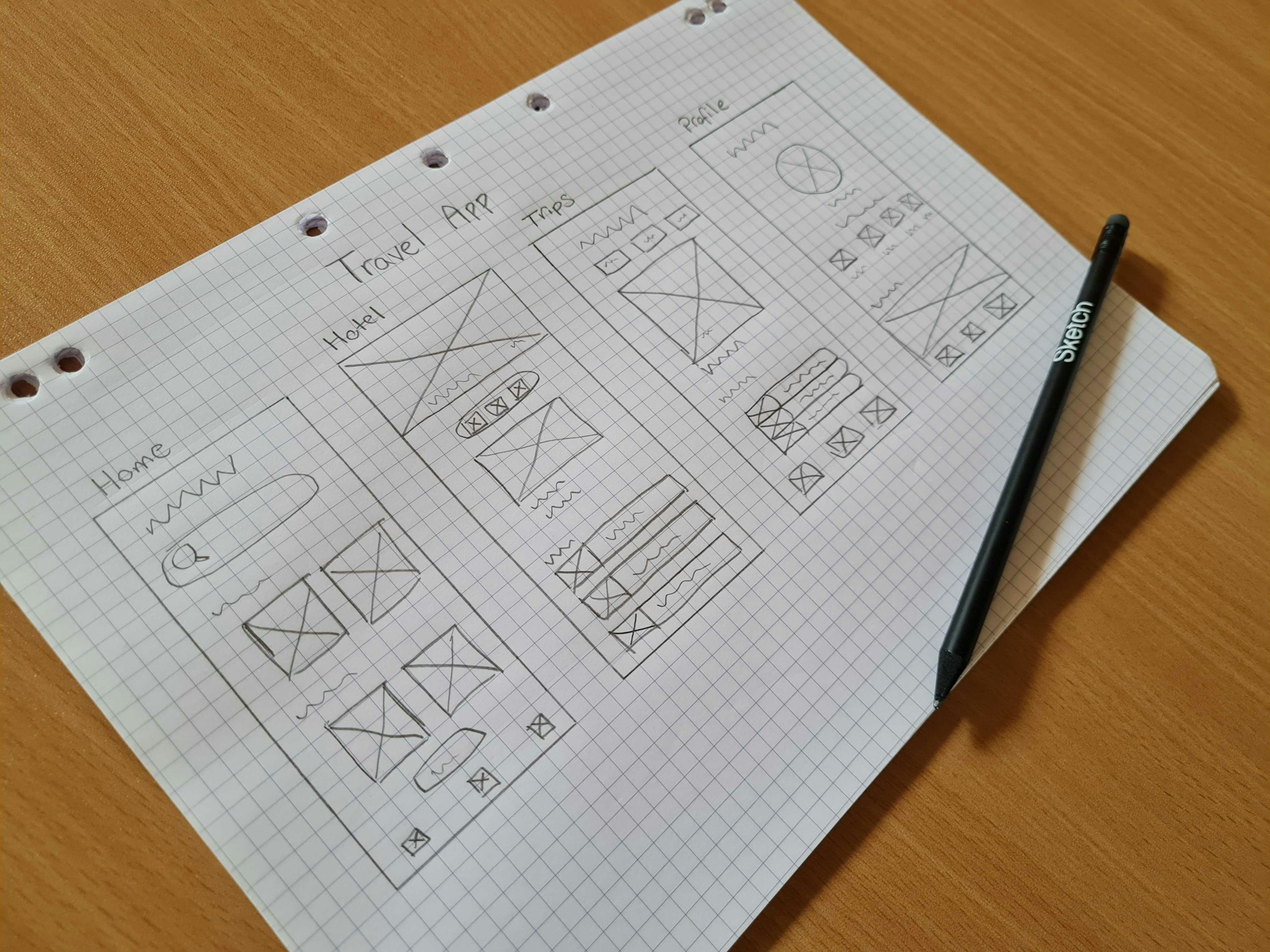
就我们的旅游应用程序而言,我们知道用户会想要查找旅游目的地、酒店详细信息和价格。 他们还需要一个个人资料,以便他们可以跟踪自己所做的事情。 我们可以使用这些信息来规划我们的用户旅程并创建我们的线框图。 首先在纸上绘制您的线框图。 这不是必需的,但它可以帮助您可视化并将您的低保真草图转换为线框图。

3. 基本线框图规则
准备工作完成后,就可以创建您的线框图了。 在本指南中,我们将使用 Sketch 来创建我们的线框图。 打开 Mac 应用程序并创建一个新文档以开始。 但在我们开始绘图之前,您应该记住一些基本的线框图规则
- 仅限灰度——线框图不使用任何颜色——尽量减少阴影。
- 没有图像——同样,我们试图尽可能地简化事情,因此占位符可以完成大多数图像的工作。 您可以使用临时素材图像,或者只是在您的图像框架中添加一个十字以表示最终图像将位于那里。
- 有限或没有副本——一些设计师更喜欢为主要菜单和对应用程序功能重要的任何内容添加副本。 除此之外,您应该避免文本或使用占位符副本。
- 有限的字体——如果您要添加任何类型的文本,请将自己限制为两种字体——一种用于标题,一种用于正文。
- 缩放,但不要测量——重要的是要考虑缩放比例——即平铺、图标或图像的大小——但不要担心精确的测量。 在您拥有最终图像和副本之前,您的设计无论如何都必须更改和发展。
现在,让我们继续创建我们将用于线框图的构建块。
4. 创建您的构建块
创建线框图涉及许多具有基本设计的构建块。 为了帮助我们更快、更高效地工作,我们将使用 Sketch 中的符号来为我们的线框图创建这些构建块。
根据您制作的内容,您可能拥有不同的构建块。 但对于我们的旅游应用程序,我们将专注于显示目的地选项、酒店定价和其他详细信息。 我们将使用符号来为我们的应用程序创建占位符框、卡片、图标和表格行的集合。

对于您应该或不应该为创建符号的内容没有规则,但通常最好为整个项目中重复的任何组件创建一个符号——即使您计划稍后对其进行编辑。 由于我们不关注副本或特定详细信息,因此占位符数据就足够了,您可以安全地复制它们而无需进行太多更改。
5. 将所有内容放在一起
现在我们已经准备好一切,并且您已经创建了您的符号,现在是时候将我们目前所做的一切放在一起并创建一个线框图了。
使用画板创建不同的屏幕
按照我们的用户旅程,我们可以确定在线框图中需要多少个不同的屏幕。 从 Mac 应用程序中,使用“插入”菜单创建尽可能多的画板,满足您的应用程序的需求。 使用预设尺寸为你要设计的设备创建画板。 命名你的画板,以便一目了然地看到哪个屏幕做什么。 您应该有一个看起来像这样的画布

使用你的符号
现在你应该能看到你的想法和用户旅程在画布上会是什么样子了。现在是时候深入研究你的 Symbols (符号),或者添加全新的 图层,开始逐个屏幕地创建线框图了。

充分利用阴影
即使我们在线框图里不依赖任何颜色,显示特定屏幕上不同部分之间的分隔仍然很有用。 你可以使用阴影来区分不同的图层。 像这样添加对比度将有助于你的眼睛提取设计中的细节,并了解什么会在最终产品中吸引注意力。

总结
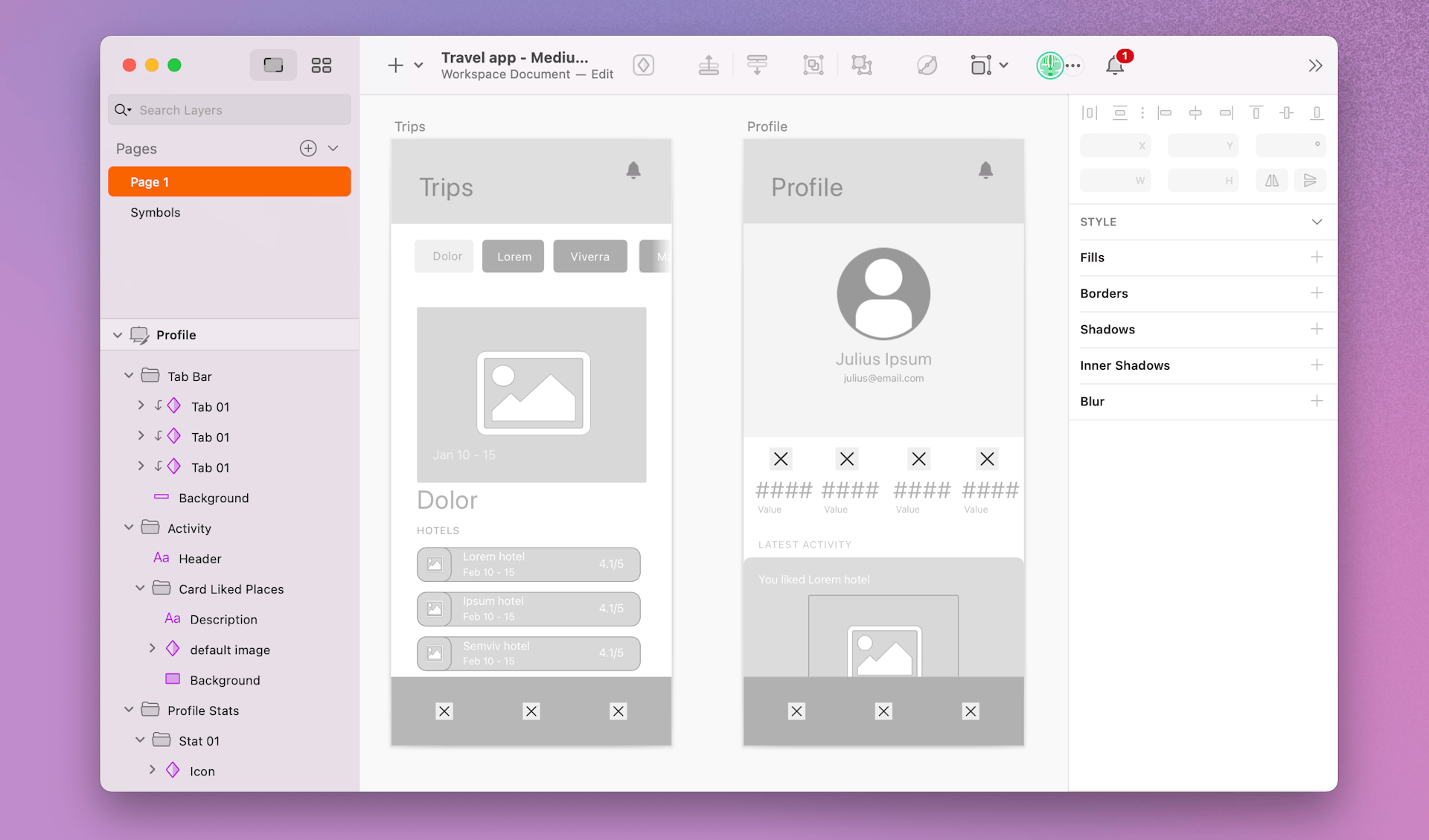
经过一些润色之后,我们的旅行应用线框图看起来是这样的

退一步,看看你自己的线框图。它是否解决了你在流程早期确定的痛点?从一个屏幕到下一个屏幕是否有清晰的用户旅程?
我们的线框图看起来不错,但我们可能需要添加更多详细的文案,以帮助其他利益相关者快速了解每个屏幕显示的内容。 不断调整你的线框图,直到你对大致的布局和流程感到满意为止。
现在线框图已经完成,重要的是要记住让你的团队成员参与到这个过程中。 线框图是灵活的,并且会不断变化,你越早获得反馈,最终结果就越好。
在进入设计的下一阶段之前,请务必经过几轮反馈。 当你对线框图感到满意时,你可能需要考虑创建一个 模型 或 原型,以更接近你的最终设计。



