当我们看到 Gavin Nelson 的拟物化移动应用图标设计 在 Twitter 上发布时,我们很喜欢它那种逼真的缝合皮革效果。 我们知道我们必须联系他进行一次对话。
你即将深入了解 Gavin 的图标设计方法、他对拟物化的热爱以及他对该领域其他人的创意技巧。
请简单介绍一下你自己。你一直都是设计师吗?
我是一名产品和图标设计师,目前居住在加利福尼亚州圣地亚哥。我记得第一次对设计产生兴趣是通过应用程序图标设计,当时我在高中的时候偶然发现了 MacThemes。我突然意识到我在 Mac 上看到的图标都是由设计师手工绘制的。我很快就沉迷于研究 Photoshop 和矢量图形的世界,并尝试制作自己的应用程序图标。
从那以后,我对产品和图标设计的兴趣变成了热情。从大学毕业后,我专注于人机交互,开始从事产品设计师的工作,并制作图标作为乐趣以及自由职业项目。我目前在 GitHub 担任移动应用程序的产品设计师,并且这么多年来仍然喜欢制作应用程序图标!

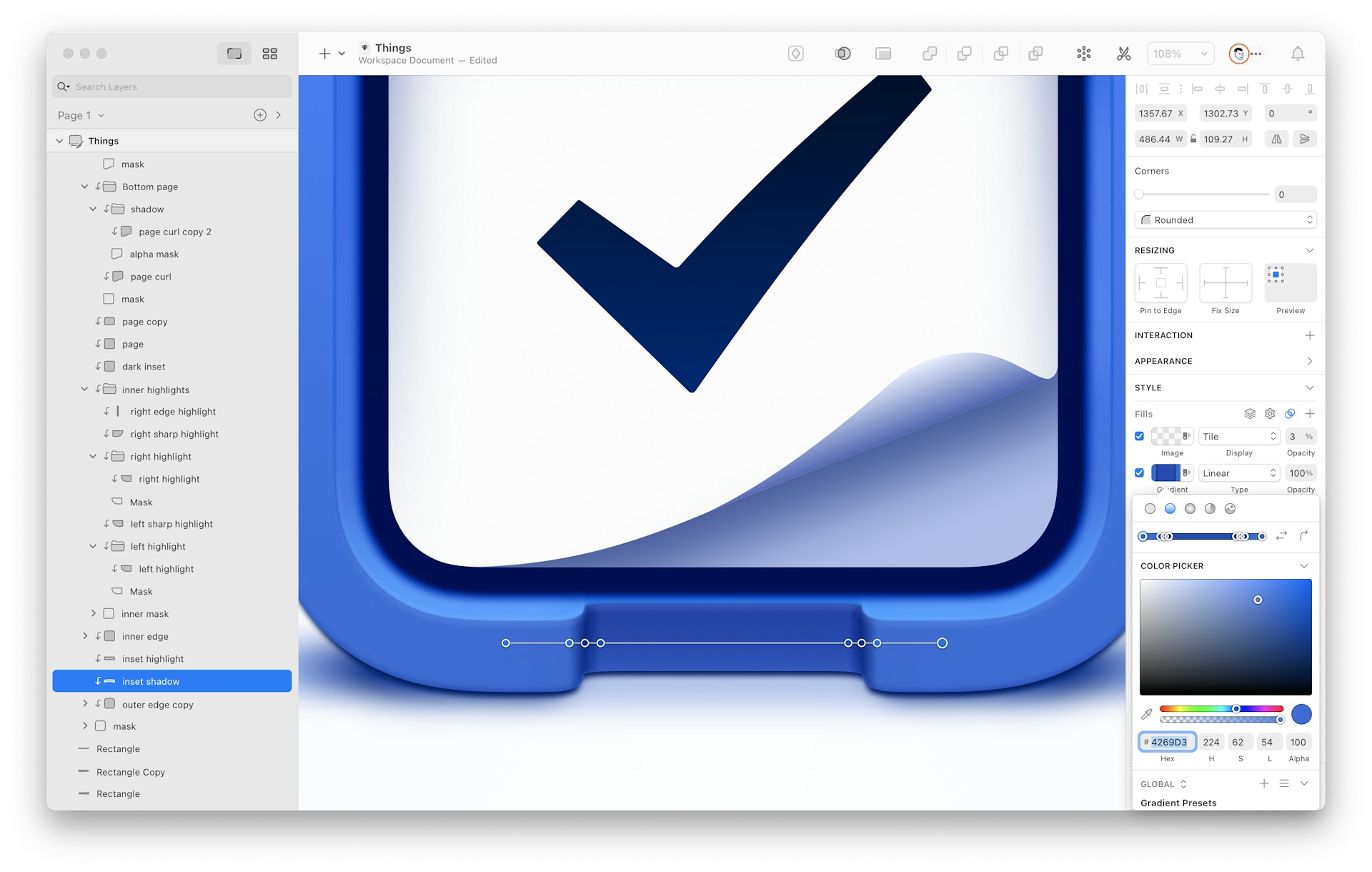
作为一个个人项目,Gavin 重新设计了 macOS 版 Things 的图标。
你对图标设计的方法随着时间的推移发生了哪些变化?
我一直在努力进行逐步改进,并在我制作的每个图标中学习一些东西,这导致我的方法随着时间的推移发生了很多微小的变化。我想说,我的方法和技术上最大的变化来自于学习 3D 设计的基础知识。
即使我仍然在 Sketch 中以矢量格式渲染我的大部分最终图标,但拥有 3D 参考来实现透视和光照可以直接帮助我构图图标。间接地,研究现有图标、重新创建它们以及使用 3D 工具从根本上改变了我对图标设计细节的思考方式,当我在 Sketch 中开始绘制最终版本时。
开发这些图标涉及哪些挑战?
图标设计涉及许多小的创造性挑战,这就是为什么它会如此有趣!图标应该是一个可识别的应用程序符号,给人留下良好的第一印象,可以很好地缩放到不同的大小,具有良好的对比度等等——所有这些都是独特的挑战。
当我稍微从细节中抽身出来,看看整个过程的挑战时,我通常会看到我的工作分为两个重叠的阶段
我过程的第一个阶段是大量的草图绘制、构思和研究,以获得一些关于图标构图的好概念。由于各种各样的原因,这可能是一个挑战,但在某些方面,它是设计图标的最重要部分。你可以对一个糟糕的图标创意进行精美、详细的渲染,但它可能不会成为一个很棒的图标。
技术渲染本身是第二个阶段。在这里,我转向 3D 工具和 Sketch 来创建最终作品。即使制作了大量的应用程序图标,我仍然会遇到新的挑战来执行这个想法,尤其是在采用更拟物化、栩栩如生的风格时。我喜欢认为图标中的每一个细节都创造了一个大于各部分总和的整体,这意味着创造一个伟大的图标来自于挑战自己,真正地把握住每一个小小的亮点、阴影、颜色选择等等。

在 Sketch 中设计图标时,Gavin 充分利用了图层列表。
你能给那些在创意图标设计方面遇到困难的设计师一个建议吗?
我以前在 Twitter 上谈论过这个,但值得重复一遍:我非常喜欢通过复制与你产生共鸣的现有图标来学习和练习。从头开始重新创建一个图标会迫使你真正地研究细节,并理解是什么让它起作用;是什么让它变得伟大。最终,你可以以新的方式使用你通过这种练习发现的细节和技术,并将它们塑造成你自己的风格。
我非常喜欢通过复制与你产生共鸣的现有图标来学习和练习。从头开始重新创建一个图标会迫使你真正地研究细节,并理解是什么让它起作用;是什么让它变得伟大。
我开始图标设计的时候,正好是拉丝金属、木纹、人造草皮和皮革界面达到顶峰的时候,我一直觉得拟物化设计是一个有趣的挑战。我认为所有这些错综复杂的细节和照片般逼真的阴影和高光首先让我感兴趣!现在,我试图在旧的、超现实的拟物化图标和更精致、精简的图标之间取得一种良好的平衡,这种图标在上下文中效果更好。当你做对了,它看起来不会格格不入,但仍然会触及这种怀旧的和弦,我认为这是它能引起人们共鸣的部分原因。
由于 GitHub Mobile 默认使用更容易识别的品牌应用程序图标,因此我很幸运能够试验新的(阅读:旧的)和有趣的替代图标风格,以取悦我们的用户。我感到非常幸运能够在移动团队中拥有空间,可以时不时地从困难的产品设计问题解决中脱离出来,并获得一些创造性的图标设计流程。

Gavin 在为 GitHub 设计查找和替换图标时采用了缝合皮革的外观。
现在,我试图在旧的超现实拟物化图标和更精致、精简的图标之间取得一种良好的平衡,这种图标在上下文中效果更好。
关于拟物化设计趋势是死了还是活着似乎存在无休止的争论。你的立场是什么?你对这个趋势有什么看法?
我不确定是否应该将其定义为非生即死的二元状态。我认为,随着我们对数字技术概念越来越熟悉,我们对界面中拟物化的需求也逐渐减少。当苹果公司将其产品的界面从高度拟物化转变为“扁平化”时,我认为钟摆摆得有点太远了。现在,你看到在某些方面,更适度的拟物化又回来了,我认为这是一件好事。界面中使用了更多的阴影和高光,以此来从其他界面中脱颖而出。而且,拟物化在传达可供性(affordances)和z轴层级方面具有功能性的实用价值,这确实有助于用户理解界面的空间映射。
您提到您一直在 Sketch 中设计图标,因为您有积极的体验。 Sketch 如何帮助您的设计过程?
Sketch 中有很多小的、提升生活品质的功能和设计选择,与其它工具相比,这真的让设计图标成为一种乐趣,并大大加快了我的工作流程。 矢量编辑是一流的 —— 能够在使用钢笔工具绘图时快速切换点样式 —— 使用 1、2、3 和 4 —— 非常方便。我还发现添加和调整路径上的点非常流畅。
Inspector 的用户界面是我喜欢 Sketch 的另一个原因。它的设计清晰地向您展示了图层样式的所有定义特征,而无需单击进入子菜单。例如,我最近发布的两个皮革 GitHub Mobile 图标中的每个针脚都有 12 个以上的图层样式。但是,借助 Inspector 用户界面中包含的指示符,我可以轻松识别在创建图标时需要编辑的确切样式。
其他一些小细节,例如始终只需单击一下即可获得 HEX 值和 HSLA 值,只需单击两次即可翻转或旋转渐变,以及拥有多个描边,这些也是巨大的品质提升。

Gavin 为他的皮革外观 GitHub Mobile 图标中的每个针脚使用了 12 多个图层样式。
您会与 Sketch 新手分享哪一个插件、库或技巧?
目前,我实际上没有在 Sketch 中使用任何插件进行图标设计,但我强烈建议每个人学习常用操作的键盘快捷键。这将加快您的工作流程,并让您专注于创作,而不是在界面上点击。
以下是一些不错的入门快捷键:
| R | 矩形 |
| O | 椭圆 |
| P | 铅笔工具 |
| V | 矢量工具 |
| 1,2,3 或 4 | 切换矢量点类型 |
| ⌘[ | 向后移动 |
| ⌘] | 向前移动 |
| ⌘G | 组合 |
| ⌘ShiftG | 取消组合 |
| ⌘ShiftH | 隐藏和显示图层 |
| ⌘ShiftL | 锁定和解锁图层 |
| F | 填充 |
| B | 边框 |
Sketch 还有一些很棒的小众编辑工具,比如 旋转复制。一定要研究一下这些工具。
最后,到目前为止,您在 GitHub 最喜欢的设计项目是什么?或者您最期待从事什么项目?
最近 GitHub 上发布了很多令人兴奋的项目。 开发者工具领域具有许多独特的特征和机遇,这些特征和机遇为解决无尽的挑战和问题提供了可能。
最近我最喜欢的一个项目是 GitHub Mobile Shortcuts —— 它与 Inspector 的设计原则有一些重叠 —— 这是一项旨在让您能够在 Home 选项卡上快速访问经过筛选的 Issues(议题)、Pull Requests(拉取请求)和 Discussions(讨论)列表的新功能。就像 Inspector 将图层的相关上下文直接拉到表面一样,Shortcuts 允许您快速访问对您的生产力最有用的内容。它将大约 5-10 次点击的工作流程变成了一次点击的工作流程,我们期待未来做出进一步的改进!请密切关注未来几周将在 GitHub Mobile 上推出的一些令人兴奋的秘密项目。 👀



