通过 Overlays,比以往任何时候都更容易创建更丰富、更具交互性的体验。 它们易于使用,但我们包含了大量的自定义选项,因此你可以让你的原型感觉更逼真。
我们将引导你了解你需要了解的有关 Overlays 的所有信息,包括一些你在其他任何地方都找不到的控件和选项。 让我们开始吧。
Overlay 到底是什么?
Overlay 是一个总称,指的是出现在现有 UI 之上的任何类型的交互或消息。 一些例子包括 iOS 样式的共享工作表、弹出警报,甚至是需要注意的交互阻止模式。 换句话说,Overlays 可以有各种形状和大小。

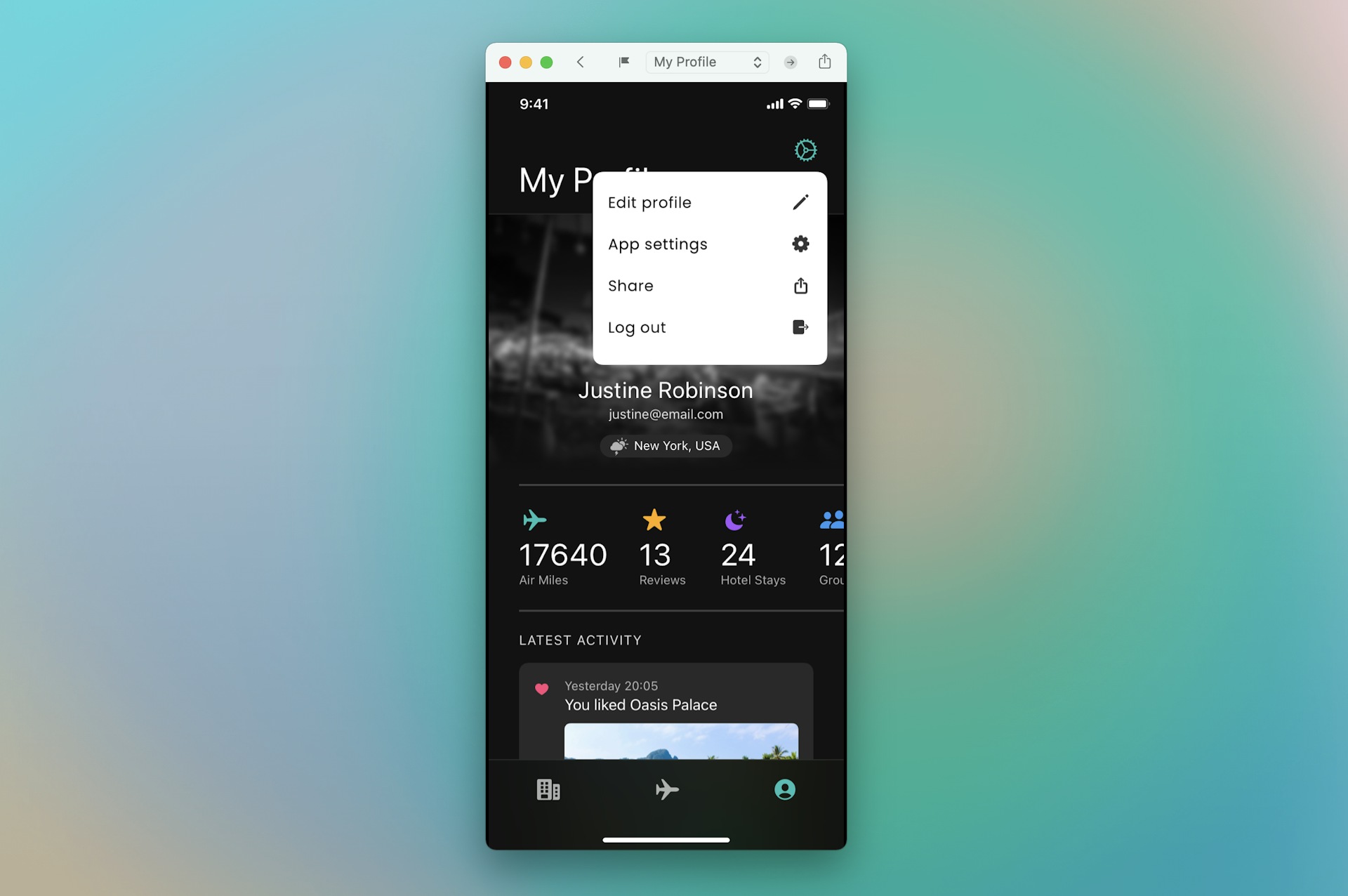
Overlay 是一个总称,指的是出现在现有 UI 之上的任何类型的交互或消息 — 包括 iOS 样式的共享工作表、交互阻止模式,甚至是上图中的设置菜单。
如何创建 Overlays
我们通过将检查器拆分为两个选项卡来使原型设计过程更加顺畅:设计和原型。 这意味着你将在它们自己的部分中找到你需要的所有原型设计设置 — 包括 Overlays。
有两种不同的方法可以创建 Overlay。 一种方法是选择目标画板,转到检查器的“原型”选项卡,然后单击Overlay。
然后,你可以像使用任何其他图层一样创建交互。 点击 I,选择要触发交互的图层,然后选择 Overlay。 当你预览原型时,它将显示在你的画板之上! 当然,你也可以通过 绘制热点来添加交互。
有几种方法可以创建 Overlay。 一种方法是选择一个画板,然后转到检查器的“原型”选项卡,然后单击 Overlay。 然后,选择你想要的图层作为触发器,按下 I,然后选择你的 Overlay 以创建交互。
或者,你可以直接链接到小于你所链接的画板的任何图层。 因为它更小,我们将假设你想将它变成 Overlay — 因此我们将自动在其周围创建一个画板并为你设置它。
当你直接链接到小于你所链接的画板的任何图层时,我们将假设你想将它变成 Overlay — 因此我们将自动在其周围创建一个画板并为你设置它。
如何自定义 Overlays
设置你的 Overlay 后,你可以使用一组强大的自定义选项使其独特和逼真 — 从通用和一次性定位到背景样式和交互。
精确定位
你可以使用两种方法自定义你的 Overlay 在你的原型中显示的确切位置
- 相对于屏幕对齐 — 你的 Overlay 将以视口中的固定位置显示。 对于需要在屏幕中心保持静止的重要警报或警告消息来说,这是一个很棒的设置,即使你在预览中向下滚动也是如此。 对于在移动应用中拉起键盘来说,它也很棒。
- 相对于图层对齐 — 你正在设置你的 Overlay 相对于链接到它的图层的位置。 当你希望你的 Overlay 靠近交互显示时 — 例如弹出搜索菜单 — 或者如果你希望 Overlay 保持在屏幕上并与其余内容一起滚动,这尤其有用。
通过将你的 Overlay 定位在你的画板上的特定点上 — 或者在触发交互的图层上 — 你可以创造一些真正身临其境的体验。 例如,你可以相对于符号定位 Overlay。 那么,即使覆盖改变了符号的大小,Overlay 也将始终保持在相同的相对位置。 我们将在后面的文章中更详细地探讨这一点 — 敬请期待!
你的 Overlay 仍然不太是你想要的位置吗? 没问题。 你可以通过给它一个偏移量来定义你的 Overlay 在画布上的确切位置。
偏移量的强大功能
偏移量让你进一步自定义你的 Overlay 在你的画板上显示的位置 — 因此你可以确保它们在每种情况下都始终显示在你想要它们显示的确切位置。 你可以通过选择触发交互的图层,然后将 Overlay 预览拖到你想要它在画布上显示的位置来控制偏移量。

当你选择你的触发图层时,你将在原型本身上看到你的 Overlay 的预览,允许你直接在画布上或在检查器中调整它的位置。
或者,你可以使用检查器中的控件 — 在右侧设置位置,然后根据该点调整水平和垂直偏移量。 检查器的偏移量控件非常适合精细定位。
设置默认位置
你还可以在检查器中定义 Overlay 的默认位置 — 这对于总是需要出现在屏幕底部的触摸屏键盘等事物非常有用。 只需选择 Overlay 本身,然后使用检查器调整偏移量。 从那时起,每当你创建与该 Overlay 的交互时,它将默认为该位置。
但是你猜怎么着? 你甚至可以在一次性的基础上覆盖该默认值。 因此,如果你需要菜单 Overlay 出现在一个特定屏幕上的不同位置,你可以做到这一点。 只需选择触发该交互的图层或热点,然后将 Overlay 拖到其在画布上的新位置,或使用检查器中的控件。
如果你覆盖了默认定位,你可以使用检查器中的控件使它成为新的默认定位,或者将其恢复到之前的默认位置。
堆叠 Overlays
想要在 Overlay 之上放置 Overlay 吗? 没问题! 你可以将 Overlays 堆叠在彼此之上 — 即使它们具有不同的位置。 例如,你可以将键盘图层堆叠在搜索菜单之上。
你可以将 Overlays 堆叠在彼此之上,无论它们的位置如何。 记住 — 如果你链接到小于你的原始画板的图层,我们将自动在其周围创建一个画板以设置它。
你还可以设置 Overlay 在显示时关闭所有现有的 Overlays。 只需选中检查器中的关闭现有 Overlays复选框。
除了定位之外,还有很多样式选项。 例如,为了强调 Overlay,你可以模糊或调暗背景中的原型。
想要在 Overlay 显示时限制 Overlay 外部的交互? 在检查器中选择多个交互设置。 例如,你可以决定是否可以单击弹出菜单外部来关闭它。 你也可以完全阻止交互。
但是如果你想,你仍然可以允许单击和滚动 — 即使显示 Overlay 也是如此。 对于不需要立即注意的低优先级警报或通知来说,这是一个很棒的选择。
你可以决定是否可以单击 Overlay 外部来关闭它 — 即使显示多个 Overlays 也是如此。 只需选择 Overlay 并从检查器中的“外部交互”菜单中选择你喜欢的交互设置。
覆盖层功能已在我们的 Mac 应用 90 版本中推出 — 所以请确保您的应用是最新版本!当然,当您的作品准备好征求反馈时,您可以与团队中的任何人分享您的原型,以便通过 Web 应用和 iPhone 应用免费进行测试。
我们希望覆盖层功能能加快您的工作流程,并帮助您创造更具沉浸感的体验。我们将在未来的文章中深入探讨这一功能,因为我们认为您会喜欢一些强大的用例。
与往常一样,我们很想知道您的想法,请随时分享您的想法。同时,祝您原型设计愉快!



