自从我们开始学习小组件以来,你已经走了很长一段路! 你现在知道 如何使用混合、模糊和颜色来让你的背景突出。 你也知道 如何使这些背景具有适应性以及如何添加文本图层。 在我们的小组件系列的最后一期中,你将把你的知识提升到一个新的水平 - 整合方便的 Sketch 工具,这些工具将帮助你保持小组件的新鲜感并易于迭代。
让我们开始(或完成)!
在 Sketch 中赢得 iOS 小组件设计
当我们向小组件添加元素时,最好记住适应性。 鉴于小组件会以不同的尺寸弹出在用户的移动屏幕上,因此需要高度通用的设计。

查看 Apple 的开发者指南 以查找小组件尺寸的最新更改。
但是,我们不想一遍又一遍地重新创建相同的元素。 为了实现这一点,我们将学习如何使用 调整约束 和 智能布局 —— 用于创建灵活的 符号 的两个强大工具。
智能布局 101
即使小组件不应加载过多信息,但它们显示的信息不是静态的。 例如,你可能需要创建几个版本的“天文”小组件,以反映不同的状态选项。
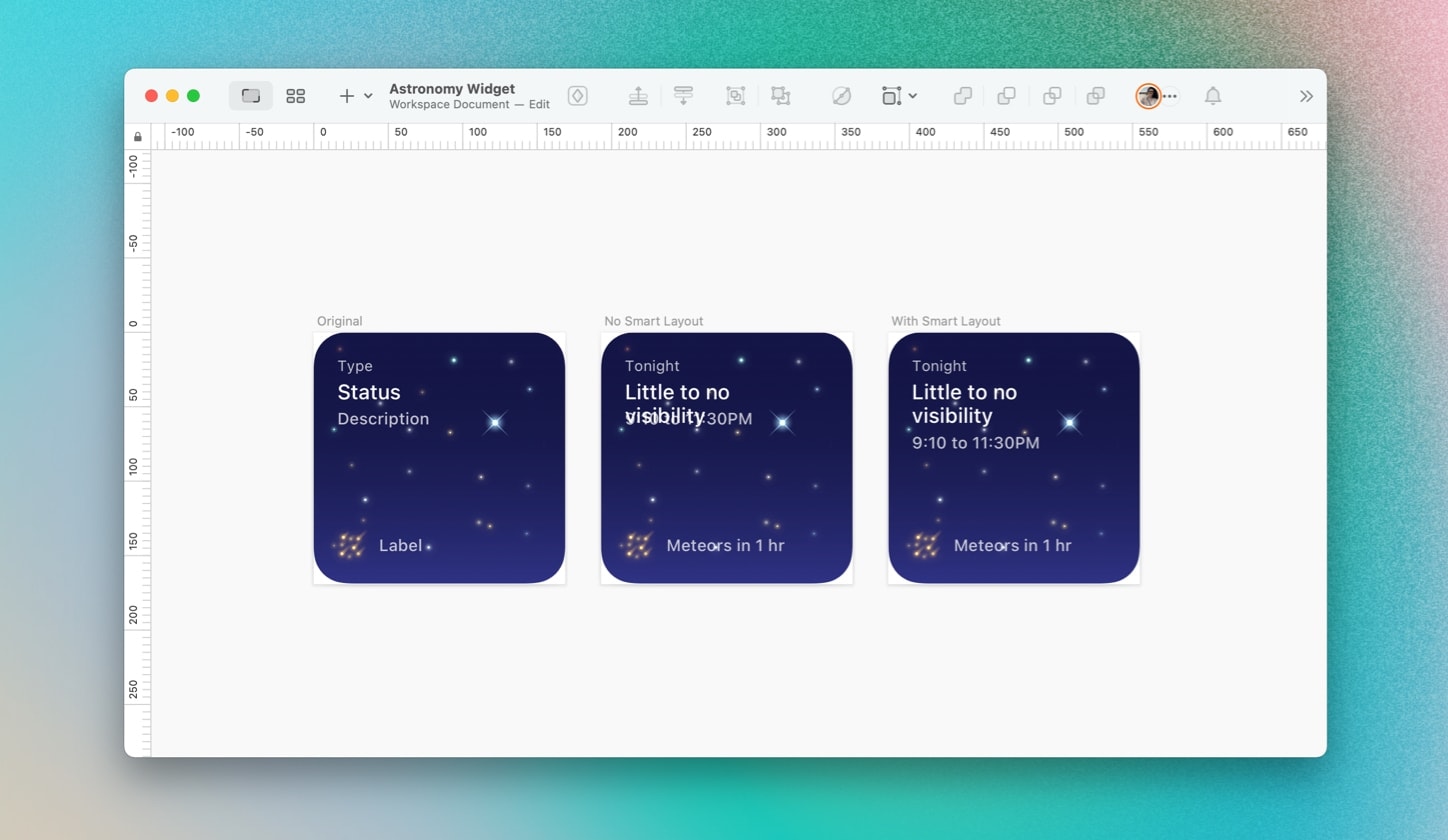
如果你还记得,上次我们创建了一个带有三个文本框的“详细信息”符号。 如果我们将“状态”占位符文本替换为更终稿的文本,例如“几乎看不到”,会发生什么? 文本可能不适合,或者它可能会在“描述”上方添加一个新行并造成混乱。 使用 智能布局,你可以让 你的符号或图层自动适应。

从左到右:带有占位符文本的原始版本、没有智能布局的示例以及带有智能布局的示例。
你所需要做的就是转到你的 符号页面 并单击“详细信息”符号。 前往检查器的 布局 部分,然后选择 垂直 和 。 这将告诉“详细信息”符号中的所有文本图层,它们需要腾出空间,而不会水平或向上扩展。
我们鼓励你尝试本节中的其他选项,例如 水平 对齐,以便你可以获得关于如何将智能布局应用于设计中的其他符号的想法。
调整约束 101
你可以将 调整约束 应用于符号或符号中的组件,例如文本图层。 当我们想确保图层保持在固定位置时,例如画板的边缘,约束真的很有帮助。 当我们想要固定组件(例如图标或关闭按钮)的大小时,它们也很方便。
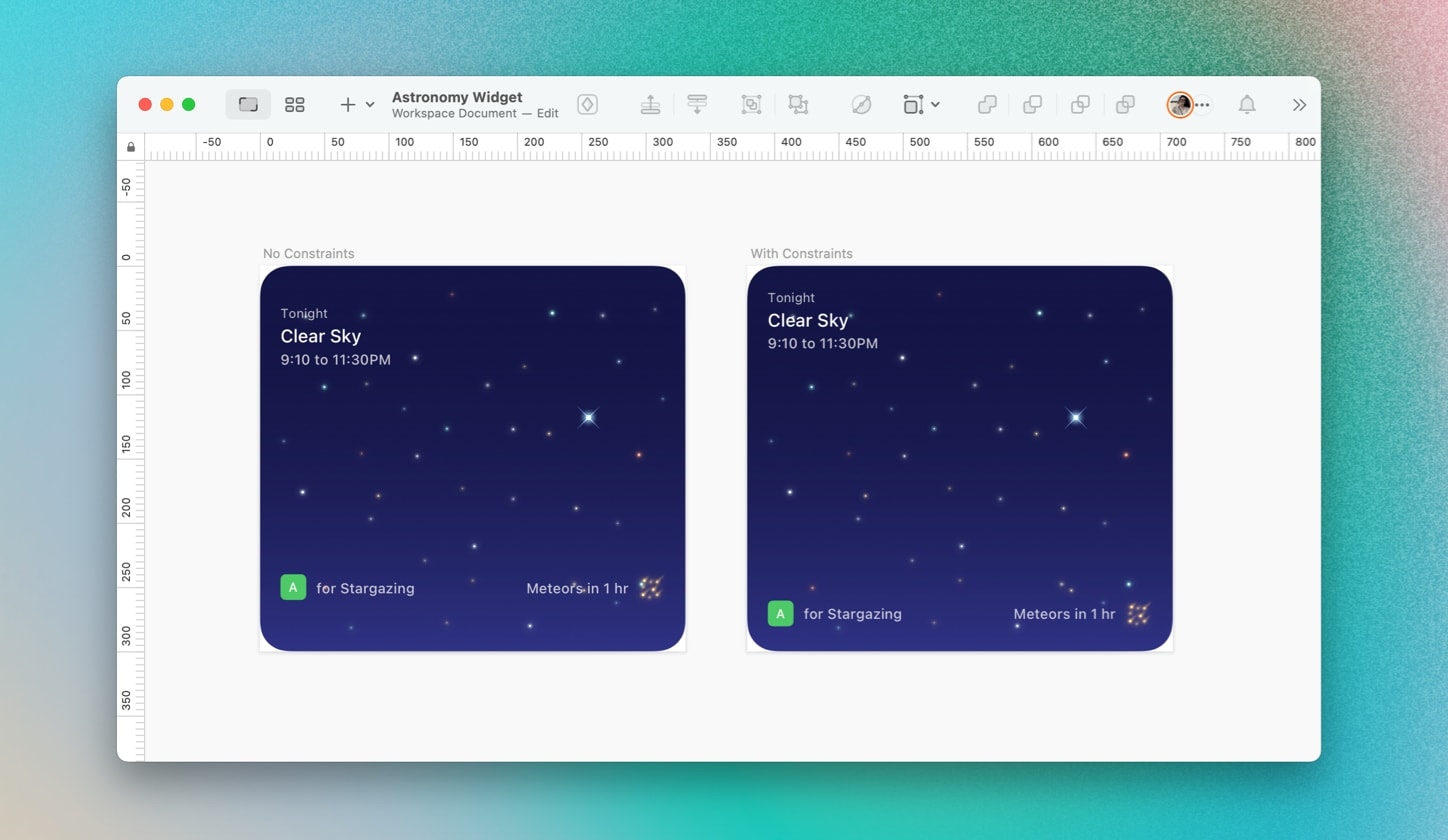
就我们的小组件而言,想象一下如果我们只是将画板的大小加倍,会发生什么到“详细信息”符号。 由于小组件的高度和宽度都会有所不同,因此我们希望我们的“详细信息”符号随其一起调整大小。

我们可以看到左侧画板的边距是关闭的,而右侧画板的边距与各自边缘的距离相等。
将调整约束应用于文本图层符号
在没有任何约束的情况下,我们的小组件中的组件看起来就像在漂浮。 因此,让我们将“详细信息”符号固定到画板的左侧、顶部和底部。 为此,请单击你的小组件中出现的“详细信息”符号,然后前往检查器的 调整大小 部分。 在 固定到边缘 框中,单击顶部、左侧和右侧标记。 为了帮助你可视化你正在做的事情,将中心的正方形视为你正在尝试固定的组件。
固定大小(你会在 固定到边缘 旁边找到它)有助于保持符号的尺寸不变。 例如,水平固定的大小将防止符号或元素水平增大。
在这种情况下,我们将使用“固定大小”来防止“详细信息”符号中的文本图层增大。
与智能布局一样,我们鼓励你尝试本教程中未使用的其他选项,以便你可以获得更多关于未来项目的想法。
汇集在一起
在过去几篇文章中,我们介绍了如何在 Sketch 中创建 iOS 小组件的所有基础知识。 通过遵循我们详细介绍的相同步骤,你可以创建最适合你需求的酷炫背景和重复元素。 随意整合尽可能多或尽可能少的元素——只需记住用户的需求以及你的小组件如何使他们的生活更轻松。
对于我们的“天文”应用程序小组件,我们添加了一些额外的细节,以便你可以一目了然地了解天空中的景象。

在这个设计中,背景做了繁重的工作。 用户立即知道天空晴朗,并且使用小图标有助于将他们的注意力吸引到次要信息上。
如何在自己的小组件项目上开始
UX 和 UI 设计 的核心是解决问题。 你想要向用户提供他们正在寻找的东西,并确保你以最直观的方式进行操作。 在开始你自己的小组件项目之前,请先问自己几个问题
- 谁是我的最终用户?
- 如果他们赶时间,他们想从我的应用程序中获得的一条信息是什么?
- 我的用户希望定期完成什么任务?
- 我可以用什么方式在视觉上展示这一点?
- 我可以让这个设计更实用或更吸引人吗?
当涉及到小组件(或一般的设计)时,没有一种万能的解决方案。 因此,如果你发现自己在开始时进行了很多迭代,请不要灰心。 只需记住你试图解决的问题以及你试图帮助的对象。 不久之后,你就会破解小组件代码。



