在 Mac 应用的 83 版本中,我们推出了圆角功能的更新。对于产品团队来说,这已经是一项充满热情的工作,他们不仅努力发布该功能,而且还努力完善一些您可能不会立即注意到的小细节。因此,我们与编辑器产品经理 Paulo Pereira 和编辑器首席设计师 Prekesh Chavda 坐下来,分享该版本的幕后故事,以及他们如何应对更新 Mac 应用如此关键的部分。
不断改进的动力
“作为一名设计师,我希望专注于 画布 — 因此,移动到检查器来调整内容可能会令人沮丧,”Prekesh 解释说。“在较大的屏幕上,必须来回拖动光标和注意力会非常累。因此,添加更多画布上的操作是帮助像我这样的高级用户保持专注于设计本身的关键。”
Paulo 同意,“依赖检查器没有错,但我们努力为人们提供在画布上直接操作的机会,只要它有意义。当涉及到检查器时,我们希望使其非常清晰易懂且使用高效。”
团队在这里看到了真正的改进空间 — 不仅与之前 Sketch 中圆角的工作方式相比,而且与设计领域的其他工具相比。“所以我们是时候这么做了,”Paulo 笑着说。
Sketch 圆角功能的新增功能
让我们将改进分解为画布和检查器控件。Paulo 将带我们了解这两方面的变化。
圆角功能的全新更新让您可以在画布上无缝控制圆角的组合。您还可以使用新的圆角样式创建新形状。
画布上
“我们从一开始就知道大致的体验应该是什么样的 — 您可以拖动手柄来控制一个或所有角的大小,”Paulo 解释说。“但我们不想止步于此,因为有时这种体验过于死板。”
让我们看一个例子。假设您有一个只有两个圆角的矩形 — 例如分段控件中的边缘单元格。 以前,如果您想更改这些角,您必须逐个进行,并尝试使它们匹配。 这种体验不是最好的。“现在,当您在 Mac 应用中拖动一个角时,您还可以控制每个与该角大小相同的角,自然地适应您的矩形,”Paulo 说。
这意味着,如果您有两个角为 8,两个角为 0,您可以同时控制每对角。 但如果每个角都是 6,您可以一次控制所有角。“最好的部分是,您甚至没有注意到这一点。 它感觉很自然。 它会适应,”Paulo 解释说。 当然,我们有 ⌘ 和 ⌥ 修改键,让您可以控制一个角或所有角。
“我们希望让所有这些对人们来说都非常清楚,”Paulo 说。“因此,当您悬停或拖动角手柄时,我们只会留下受影响的角的手柄可见。 而且由于这些手柄可能位于您的外围视觉中或超出视野,我们还在光标旁边显示角值,这会突出显示这些角。”
检查器中
检查器也进行了重大升级。“我们知道我们想要为矩形提供每个角的输入,”Paulo 说。“但我们不想将它们排列在单行中,就像炉子上的刻度盘一样 — 因为有时您会转错旋钮。” 相反,团队将它们排列在 2 x 2 布局中 — 就像一个矩形。“这只是最有意义的,意味着我们不需要在这些输入上添加标签或图标,”Paulo 解释说。
与此同时,团队希望保留现有的“圆角”滑块,因为它有助于您直观地了解角的尺寸相对于形状的大小。
“将这些放在一起很棘手,”Paulo 沉思道。“如何使用单个滑块表示和控制四个不同的输入?” 解决方案非常简单 — 如果它们具有相同的值,则滑块会控制所有这些输入。 如果您专注于一个输入,则滑块仅控制该输入。 任何组合之间也是如此 — 例如共享相同值的两个或三个角。
迭代、迭代、迭代
在检查器中设计
设计“圆角”的最大问题是检查器已经包含了很多控件 — 它是主要的屏幕空间。 解决这个问题取决于 Prekesh。
他说:“我们希望看到与每个角相对应的网格中的四个字段 — 因为这比一行中的四个字段更容易理解。” “因此,我们测试了大量变体,试图使所有功能都适合,并且统一角和单个角之间的切换感觉很自然。”

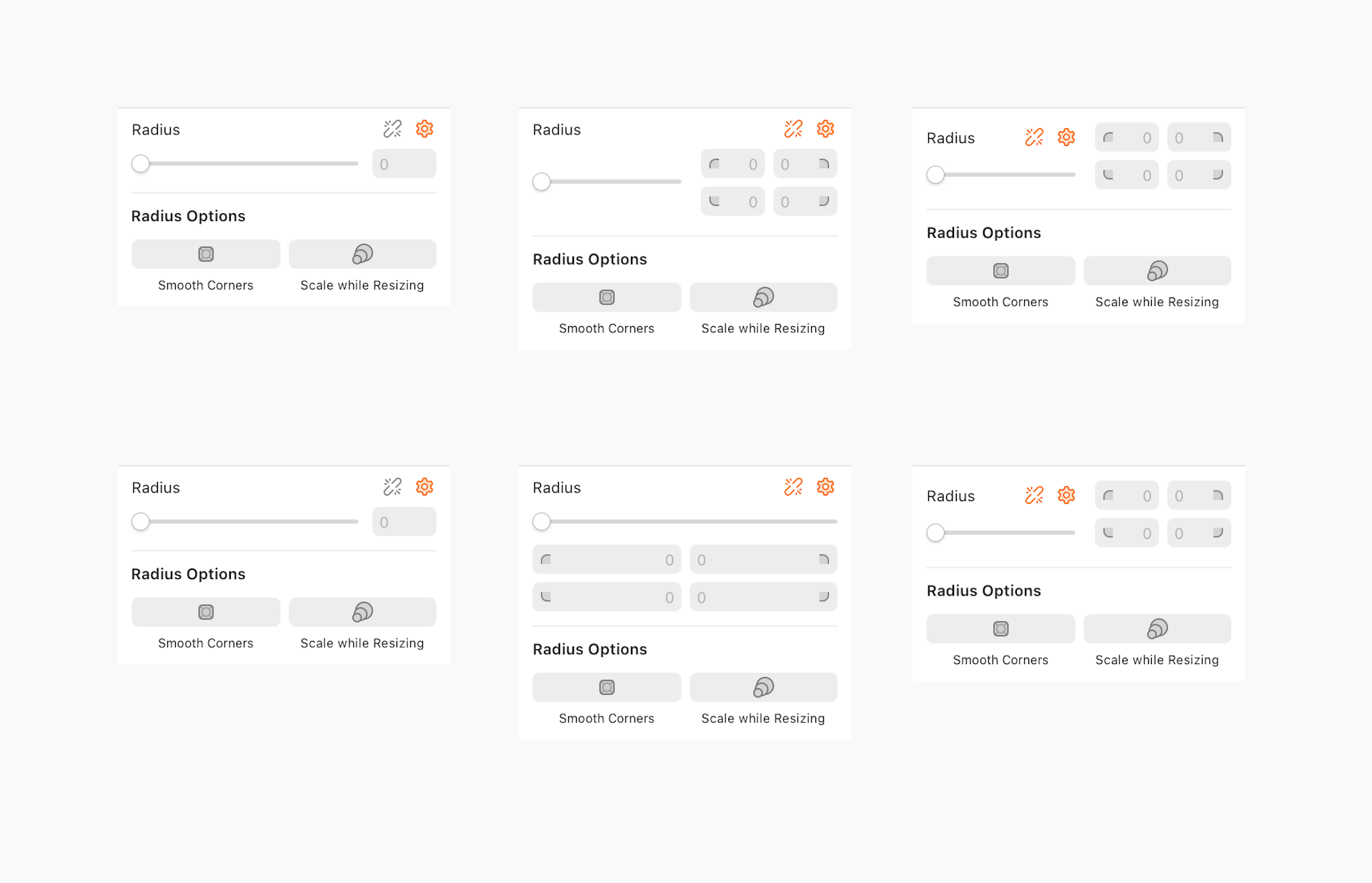
先前对圆角的新更新的迭代。 花费了大量的调整才能弄清楚检查器的最佳和最简单的组合。
针对 UX 进行优化
当然,设计只是挑战的一部分。 另一部分是使其使用起来感觉自然 — 并避免分散注意力的 UI 更改。
Prekesh 解释说:“我们创建了一堆原型来测试使用画布上的手柄时交互的工作方式。” “其他一些应用程序在悬停和启用画布上的圆角半径控件之间存在非常刺耳的过渡。 无论是应用程序的其余部分进入不同的‘模式’,UI 消失又重新出现,还是 0.1–0.2 毫秒的延迟,都会使交互感觉断断续续。 我们希望避免所有这些,并尝试使其感觉尽可能快速和流畅。”
此外,团队希望让 ⌘ 和 ⌥ 等修饰符可以更改与这些角交互时发生的情况显而易见。 “这就是为什么如果您在 Mac 应用中按住修饰键,我们会在光标旁边添加一个小设计元素,”Prekesh 说。
新的圆角样式
不过,在这个版本中,Corners 新增的功能不仅仅是更容易的边角控制。团队还添加了一些新的边角样式:内凹三角形、四分之一圆和正方形。您可以将这些新样式应用于任何形状,而不仅仅是矩形。Paulo 将向我们介绍他们是如何实现这一点的。
他说:“在一次早期的演示之后,我们一位才华横溢的设计师 Raphael 提出了添加这些形状的建议。” Raphael 的想法是简化创建“不寻常”形状(例如视频游戏 UI 的按钮)的过程,而无需进入矢量编辑模式。
Paulo 说:“我们将 Sketch 视为一款多用途的设计工具。” “新的边角样式反映了这一点,它让人们在使用 Mac 应用程序进行平面设计、图表绘制或插图时拥有更大的灵活性。”
Paulo 继续说道:“此功能很好地体现了我们对 Sketch 更广泛的看法。” “这就是为什么我们始终尝试适应不同的视角,从我们更广泛的设计团队内部开始。”
更快地创建新形状
对于 Prekesh 来说,此版本中强大的新增功能开启了一系列新的设计可能性。“边角样式能够以比以往更快的速度创建某些新形状。我快速组合的一个例子是这张票……”

他说:“这是一个非常简单的例子。” “但这都是非破坏性的,并且易于编辑。现在可以更容易地创建更具体的形状和无尽的变化——所有这些都是非破坏性的。”
圆角处理
Paulo 对结果感到自豪,因为它改进了大多数人已经接受的标准。“我认为我们设法改进了人们可能认为‘已解决的问题’,”他说。“多年来,设计工具已经变得非常先进,但仍有很多被忽视的机会可以改进这些日常必需品。”
他继续说道:“我们的编辑器团队的重点是让 Mac 应用程序对所有人来说都触手可及,同时又不牺牲深度体验和使用灵活性。” “让事情感觉显而易见涉及很多复杂性。如果我们做得好,大多数人永远不会注意到。”
我们很乐意让您了解我们在 Sketch 上所做工作幕后的情况。您想看到什么?请在 Twitter 上告诉我们,我们会考虑您的想法,并在我们的下一个先睹为快中展示。现在,我们希望您喜欢使用最新的 Mac 版本。



