您是否想知道什么是 Alpha 蒙版,或者如何创建 Alpha 蒙版?我们为您服务!在这篇博文中,我们将介绍一些定义和用例,然后逐步引导您完成 Alpha 蒙版的使用。
让我们开始吧!
什么是 Alpha 蒙版?
在解释 Alpha 蒙版 之前,让我们先讨论一下 轮廓蒙版,它更常见且更易于使用。

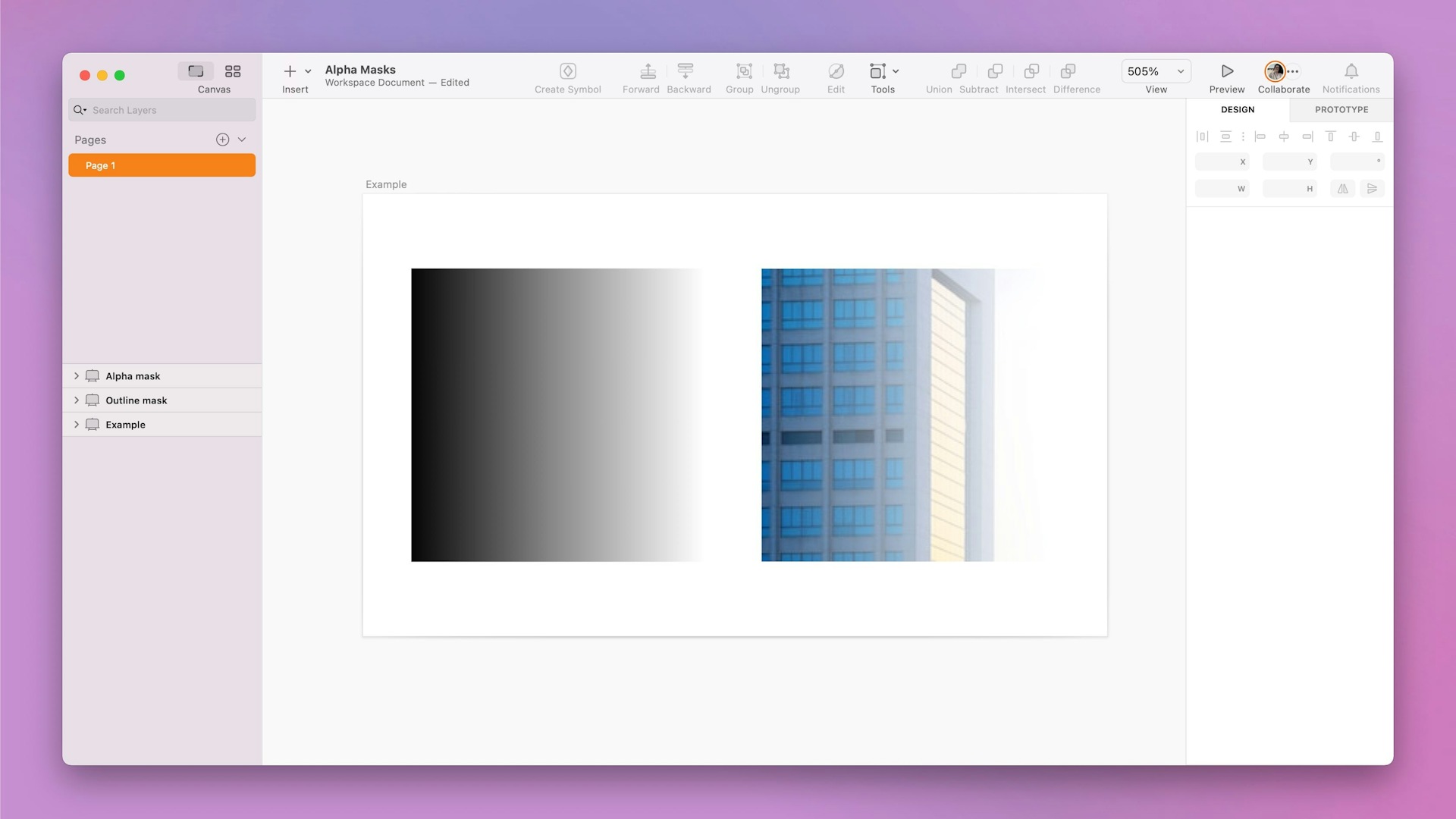
轮廓蒙版具有明确的边缘,而 Alpha 蒙版可让您调整不透明度。
轮廓蒙版仅显示位于其形状内的图层或多个图层的部分。 另一方面,Alpha 蒙版通过控制其遮罩区域的透明度(Alpha)来隐藏落在其形状之外的任何内容。 这使它们非常适合创建平滑的边框和淡出图层。

使用任何具有透明度的形状作为 Alpha 蒙版也会使其遮罩的内容也变得透明。
要调整形状或图层的透明度,您可以前往 检查器 并使用 模糊 或 渐变。
如何使用 Alpha 蒙版创建平滑的边框
通过降低图像图层周围的不透明度,您可以将其更平滑地融入到您设计的背景中。 今天,我们将使用头像图像示例。

正如您所看到的,我们为头像添加了一个模糊的边框,以帮助平滑图像和背景之间的颜色差异。
您可以使用自己的图像文件,也可以让 Sketch 为您生成一个。 为此,选择 插入 > 数据 > Sketch 数据 > 人脸 并将其放置在您的画板上。 然后,按 O 触发椭圆工具,然后单击并拖动以覆盖图像的中心。
现在,让我们为蒙版图层添加一些透明度。 前往检查器的 模糊 部分,并为您的椭圆提供 2 像素的高斯模糊。 蒙版图层会影响 图层列表 中位于其上方的任何图层,因此您需要相应地重新排列图层。 对于此示例,请移动椭圆,使其位于图像图层下方。
选择椭圆并按 ^⌘M 或按住 Control 键单击该图层,然后从菜单中选择 遮罩图像。 现在,由于该图层已经具有透明度,因此 Sketch 会自动将其设置为 Alpha 蒙版。 您始终可以通过从菜单栏中选择 图层 > 遮罩 > 遮罩模式 将其重新转换为轮廓蒙版。
这就是它!
在使用 Alpha 蒙版时,请注意伸出的直边。 我们建议坚持使用 3 像素或更少。
如何使用 Alpha 蒙版创建淡出效果
您可以降低图层或组一端的不透明度以使其淡出。 这对于为您的 模型 或 原型 创建滚动效果非常有用。 编辑图像时,它也可以派上用场。 今天,我们将把它应用到我们从 Sketch 101 作业 中借用的评论线程。

在此示例中,我们正在淡化最后一条评论,使其“隐藏”在评论框后面。
要创建此效果,我们将遵循与之前几乎相同的步骤。 用一个形状覆盖您要遮罩的图层(或图层组)。 然后,转到检查器的 样式 部分,并将线性渐变填充应用于您的形状。 为了给您一个视觉参考,您可以将顶部点更改为黑色,并将底部点的 Alpha 设置为 0。然后,向下拖动顶部点,直到您对结果感到满意为止。 这将创建底部淡出,但您可以随意尝试。
在遮罩之前,请确保您的形状位于图层列表中您要遮罩的图层下方。
在这里您可以看到,当我们应用蒙版时,一些图层消失了。 要将它们带回来,请按住 Control 键单击缺少的图层,然后选择 忽略底层蒙版。
完成了! 我们希望这能为您提供一些关于如何将 Alpha 蒙版用于您的项目的想法。 如果您最终创建了一些时尚的设计,请使用 与我们 分享,使用 #MadeWithSketch 标签。 我们很乐意看到它 😉



