在过去的几个月里,我们在 Sketch 一直很忙——原型设计、工作区文档和画板模板都有了很大的改进。 随着所有这些功能版本的发布,有时很容易错过我们一路所做的一些较小(但仍然很棒)的改进。
所以今天,我们将在这一篇史诗般的博客文章中回顾 38(!) 个小亮点。 想在不到四分钟的时间内看到它们吗? 我们自己的 Joseph Todaro 在下面的视频中为您提供支持。 有更多时间吗? 请继续阅读……
1. 更快地在文档之间导航
在 Mac 应用程序上工作? 现在比以往任何时候都更容易使用箭头键 ↑↓←→ 在工作区窗口中浏览您的文档。
2. 一次选择多个文档
我们已经让您更容易管理工作区中的文档。 工作区窗口现在支持多选,因此您可以批量移动和删除文档。

3. 使用快捷方式重命名页面
您可能已经使用 ⌘R 快捷方式 在 Mac 应用程序中快速重命名图层,对吗? 好吧,现在您也可以使用它来重命名页面——或者点击编辑 > 重命名。
4. 查看锁定和隐藏的图层
我们改进了图层列表中图标的行为——它们现在将反映图层的可见性和锁定状态,因此更容易知道图层是隐藏/可见还是锁定/未锁定。 将鼠标悬停在图层上时按住 ⌥ 以查看其中一个状态。
5. 自动下载库更新
让我们跳过一步。 您现在可以设置库以自动下载更新,因此您只需要专注于审查和更新您的组件。 您可以在“库首选项”窗格中找到此选项。
6 & 7. 永不忘记的窗口
当您使用 Sketch > 首选项… 或 ⌘. 打开“首选项”窗口时,Sketch 将记住它的位置——即使您重新启动应用程序。 所以它会出现在您上次离开它的地方! “文档设置”窗口也是如此,您可以通过“文件”>“文档设置…”或 ⇧⌘, 打开它。
8. 新的上下文菜单选项
我们添加了两个新的上下文菜单项。 现在,当您选择一个 符号源 时,您可以访问 将符号转换为画板 选项。 当您按住 Control 键单击标尺时,您还会找到一个“重置标尺原点”选项。

9. 复制尊重您的偏移
如果您通过按住 ⌥ 并拖动画板来复制它,然后使用 ⌘D 复制它,Sketch 将对您的副本使用相同的偏移。 这对于图层来说总是如此,但现在它也适用于画板!
10. 新建画板的自动排序
当您创建或复制画板时,它现在将放置在图层列表中的其他画板下方,而不是上方。
11. 查看每个画板名称
画板名称太长而无法显示? 只需将鼠标悬停在画布上截断的名称上,即可查看画板的完整名称。

12. 锁定画板比例
您现在可以锁定画板的比例。 您将在检查器中 宽度 和 高度 输入框之间找到控件——就像常规图层一样。

13. 在下方复制
当您按住 ⇧ 时,上下文菜单和编辑菜单中的 复制 选项将切换到 在下方复制。 它也可以用作键盘快捷键——只需点击 ⇧⌘D 将您的图层复制到原始图层的下方,而不是上方。
14. 置于顶层并置于底层
按住 Control 键单击图层并按住 ⌥ 会将 前移一层 和 后移一层 选项更改为 置于顶层 和 置于底层。 如果您的工具栏中有这些项目,按住 ⌥ 也会更新那里的图标!
15. 轻松移动没有填充的形状
现在更容易移动有边框但没有填充的形状。 您可以在形状上的任何位置(包括未填充区域)拖动它来移动它。 不再需要缩放以仔细选择那 1pt 边框!
16. 对齐时参考对象
对齐图层的多个选择项时,您可以选择一个参考对象作为工作基础。 单击多层选择中的任何图层以使其成为参考对象。 然后,当您使用对齐控件时,您选择中的所有图层将相对于该对象对齐,而不是父组或画板。
17. 设置图层的相对位置
L、R、T、B 和 C/M 运算符现在可以在检查器中的 X 和 Y 位置字段中使用,因此您可以相对于画板的边缘精确定位图层。 例如,将图层的 X 值设置为 10r 会将其放置在距离其画板右边缘 10 个点的位置。
18. 更快的图层交换
如果您有一组间距均匀的图层,您可以单击并拖动任何图层的中心手柄以在该组中交换它——无需先选择整个组。
19. 自动整理
如果您选择多个图层(或一组图层),而这些图层不是间距均匀的,您现在可以在检查器中直接输入水平或垂直间距值,而无需先点击 整理。
20. 更智能的对齐控件
当您在检查器中对图层使用对齐控件时,它现在将对齐到其直接父级——无论是组还是画板。 非常适合让一切都对齐!
21. 调整线条大小时提供更多控制
您现在可以使用 ⌥ 修饰符从中心调整 2pt 线条的大小——就像您对其他形状所做的那样。
22. 创建等边三角形
当您向设计中添加多边形时,您现在可以使用检查器中的 边数 滑块将边数减少到三个——以前您只能在步进器或输入字段中执行此操作。 当您需要创建等边三角形时,这非常方便,因为您只需创建一个宽高比为 1:1 的多边形图层,然后使用滑块减少边数!
23. 捕捉到四分之一像素
在矢量编辑模式下,您现在可以将点捕捉到四分之一像素,以获得更高的精度。 您还可以在检查器中找到一个新的控件来执行此操作,因此只需单击一下即可。 当我们为 Big Sur 和 Monterey 设计新的工具栏图标时,我们使用了四分之一像素,因此我们希望这对想要更高像素精度的设计师来说是有用的。
24. 更智能的内阴影
想要内阴影只出现在图层的一个边缘上? 现在您可以给内阴影负的扩展值,这样就可以了。

25. 更精确的渐变
你总是可以使用键盘上的数字来设置渐变停留点。但在以前,它仅限于个位数——例如,按5会将其设置为 50%。现在你可以使用两位数的精度了。因此,如果你想在 75% 处设置一个停留点,只需输入 75。
26. 向 Alpha 遮罩添加模糊
这个功能正如你想象的那样,它为你创造更有趣的图形开辟了一些很酷的可能性。让我们看看它的实际效果……
27. 将任何东西用作 Alpha 遮罩
是的,你现在可以使用任何你喜欢的图层(包括一些带有透明度的图像)作为 Alpha 遮罩。
28. 将背景模糊应用于图像
如果你使用的是半透明的位图图像,现在可以向它们添加背景模糊。现在可能是获取我们自己的 Joseph Todaro 的 Frosted Glass Shapefest 包的好时机😉

29. 拖放图像
我们让在 Sketch 中替换图像变得更容易了。当你将图像拖动到 Mac 应用程序中时,只需将它们放到画布上的其他图像或带有图像填充的形状上,即可替换当前图像。

30. WebP 数据支持
想为你的下一个项目添加一个 WebP 图像文件夹作为数据源吗?没问题——这应该可以节省一些图像转换的时间!
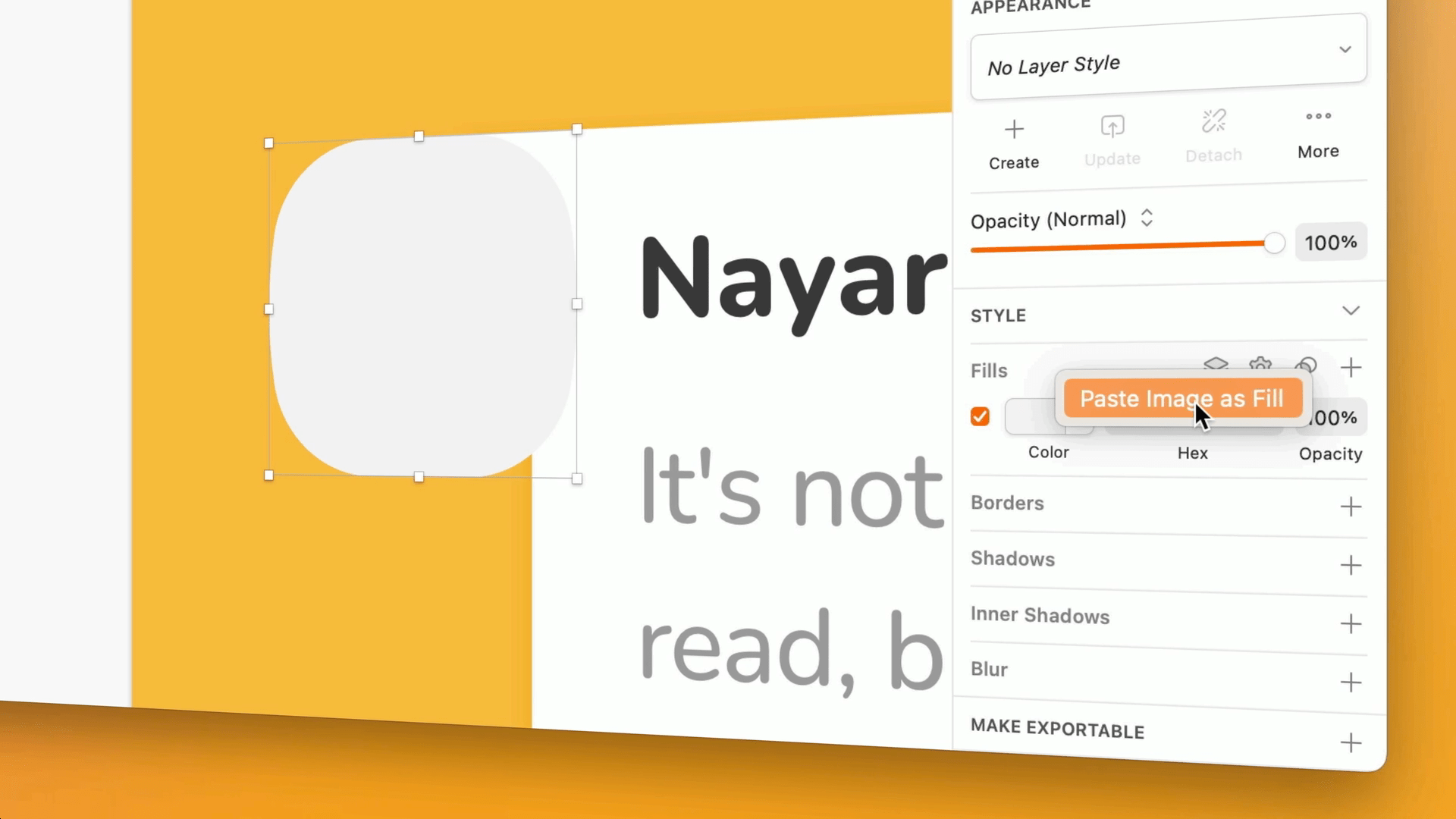
31. 粘贴图像作为填充
如果你从另一个应用程序复制图像到剪贴板,现在可以将其粘贴为形状的填充。在“填充”面板上(或在“填充”上)按住 Control 键单击,然后选择粘贴图像作为填充。如果你想避免不必要地创建遮罩,或者当你粘贴的图像是图案时,这非常有用。

32. 查看导出的资源文件名
你了解当你从 Sketch 导出资源时弹出的那个小条吗? 好吧,现在该条在单独导出资源时也会显示文件名——给你一点额外的清晰度。

33. 适用于高密度显示器的更高质量图像
想从 Sketch 中复制某些内容并将其粘贴到另一个应用程序中吗? 如果你拥有高密度显示器,我们将自动为你创建一个 2 倍图像。 因此,下次你想在 Twitter 上分享模型、在 Slack 线程中发布或将其添加到你正在构建的演示文稿中时,你无需任何额外工作即可获得更高质量的图像。
34. 自动原型起点
当你创建原型时,我们将自动将你创建第一个交互的美术板设置为起点。 因此,你的测试人员将始终从正确的位置开始。
35. 一种更清晰地查看原型交互的方式
我们最近在 Inspector 中添加了一个新的原型选项卡,其中包含使你的设计更具交互性所需的一切。 选择该选项卡会显示你在画布上创建的所有交互。 但是,当你切换到设计选项卡时,你只会看到选择具有交互的图层时才会显示交互——以帮助你专注于你正在处理的内容。
36. 原型设计时更快的交互
在 Inspector 中激活原型选项卡后,你可以单击并拖动任何选定图层右边缘的 + 句柄来创建交互。 就这么简单!
37. 多选原型链接
想要快速将前往或返回链接添加到多个画板?没问题。 现在你可以简单地选择所有要链接的画板,通过点击 W 添加一个交互,然后通过单击将它们全部链接到前往或返回链接。
38. 覆盖符号中的交互
你现在可以覆盖符号实例中的任何原型交互。 以前这只能通过热点实现,但现在你也可以对链接执行此操作。
哇——更新真多啊! 希望其中有一些有用的信息,你可以用来加快你在 Sketch 中的工作流程。 我们一直在进行这样的小改进以及更大的功能,因此请留意未来更新中的更多内容——我们还有更多内容要推出!


